发布时间:2021-07-23 15: 25: 50
CSS样式表就是我们平时所说的级联样式表,它可以用来表现HTML或XML等文件样式的计算机语言,可以起到修饰网页、格式化网页元素等作用。文本编辑器UltraEdit中也有CSS样式编辑器,它提供了背景、字体、边距三个样式大类供我们使用。下面就给大家分享一下如何用UltraEdit创建CSS样式表。
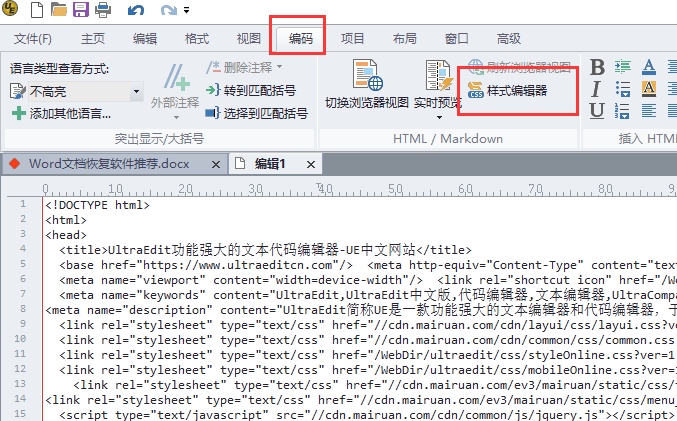
首先,我们打开UltraEdit软件,在菜单栏中找到编码,然后展开点击 “样式编辑器”选项,这样就打开了UltraEdit样式构建器(也就是样式编辑器)。

二、样式编辑
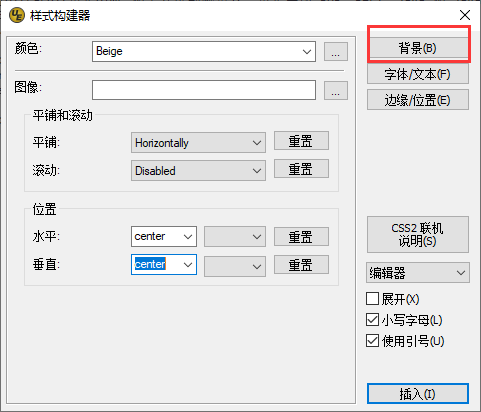
如图2所示,UltraEdit样式构建器的右侧包含了背景、字体、边距三个样式大类。我们在右边单击其中一个样式大类,左边的选项就会跟随改变。如下图所示,我们点击背景选项,左侧就会出现颜色、图像、平铺状态与位置的设置,根据自己的想法进行样式的设置即可。

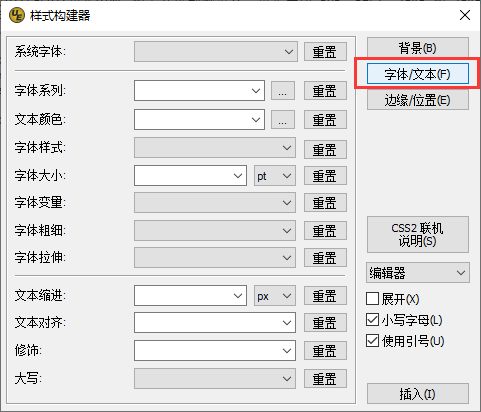
第二个是“字体/文本”大类,鼠标单击选中它,那么左侧就会出现与字体/文本相关的样式设置选项。我们可以进行颜色、样式、字体大小以及粗细等设置,这里就不一一给演示了,大家可以根据自己的需求进行调整。

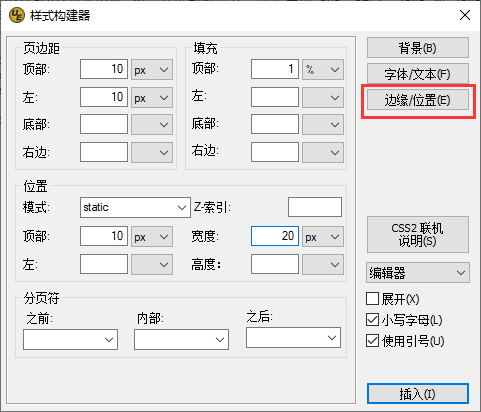
接着,如图4所示,单击“边缘/位置”选项,编辑器左边就会出现页边距、位置、分页符等设置选项。

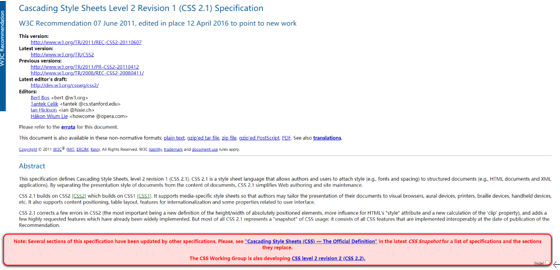
可能有的小伙伴要说了,我不清楚这些具体该怎么设置才是标准的,这时候不用着急,可以点击右下角的“CSS2联机说明”按钮,打开CSS2样式的设置规范进一步查看。在打开的CSS2样式设置规范网页中,我们可以找到详细的样式设置说明。如果英语不太好的小伙伴可以使用浏览器自带的翻译功能翻译成中文再查看。

以上就是如何使用UltraEdit样式编辑器进行CSS样式设置的详细说明。相信看完大家对UltraEdit的CSS样式的设置都有了一个比较清楚的了解。如果你平时的工作中也想将网页内容呈现的更加美观,可以通过UltraEdit的CSS样式编辑器来完成。还没有使用过UltraEdit的小伙伴可以前往UltraEdit中文网站下载试用版,体验一下它强大的文本编辑功能。
作者:李大嘴
展开阅读全文
︾
读者也喜欢这些内容:

怎么将UltraEdit-32转换为excel格式,怎么把UE文件导出为表格
在日常工作中,UltraEdit-32常被用作文本编辑和代码编写,但它的用途远不止这些。很多人可能不知道,这款编辑器还具备将文本数据转换为Excel表格的能力,而且操作十分简便。接下来,本文将详细解析怎么将UltraEdit-32转换为excel格式,怎么把UE文件导出为表格的内容。...
阅读全文 >
Ultraedit中如何创建HTML模板 ultraedit自动生成html代码
在当今数字时代,网站已经成为了企业展示自身形象、吸引用户注意力的窗口,而在这个无尽的网络世界中脱颖而出,出色的内容展示和用户体验显得至关重要。而在这个过程中,HTML作为构建网页的语言,扮演着举足轻重的角色。然而,要创建精美且高效的网页,需要强大的文本编辑工具。在这一领域,Ultraedit作为一款备受推崇的文本编辑器,不仅在文本处理方面功能强大,还在创建HTML模板和自动生成HTML代码方面具备独特的优势。本文将介绍Ultraedit中如何创建HTML模板,ultraedit自动生成html代码的内容。...
阅读全文 >

UltraEdit安装激活换机教程 如何生成脱机许可证
UltraEdit是深受编程人士喜爱的代码编辑器之一,简洁干净的工作界面,标配的语法高亮功能,代码折叠等高效编程功能,并且,还支持HTML、PHP和JavaScript等语法,让代码编辑、文档内容处理更加方便。...
阅读全文 >
UE编辑器如何设置网络浏览器 UltraEdit怎么关闭网络浏览器
UltraEdit(UE)作为一款强大的文本编辑器,不仅具备编辑文本的功能,还提供了网络浏览器的设置,使用户能够在同一界面中方便地进行网页浏览。本文将详细介绍UE编辑器如何设置网络浏览器,UltraEdit怎么关闭网络浏览器的内容。...
阅读全文 >