发布时间:2021-11-01 11: 09: 48
网页主要由三部分组成:结构、表现、行为,它们又用三种语言来描述。
HTML——结构,决定网页的结构和内容(“是什么”)
CSS——表现(样式),设定网页的表现样式(“什么样子”)
JavaScript(JS)——行为,控制网页的行为(“做什么”)
制作网页时往往是三者的复用,而我们大多数只使用HTML与CSS,行为动作是可以不使用的。其中结构的搭建不会消耗太多的时间,毕竟语句与结构较少,我们的精力基本上全都用在样式的处理上,繁多的样式选择、设定、复合、调用......可以说对新人是很不友好的。
而UltraEdit并没有让我们失望,它的样式编辑器功能可以帮助我们解决大部分的难题。我们只需选择相应的样式的设定,编辑器会自动生成能够直接使用的代码,便利之余还能减少出错率,毕竟这些样式全是固定的英文描述的样式,这也使英语水平较次的些许程序员松了口气。
本文章主要介绍UltraEdit中样式编辑器的使用以及使用过程中的一些注意事项。
一、打开样式编辑器窗口
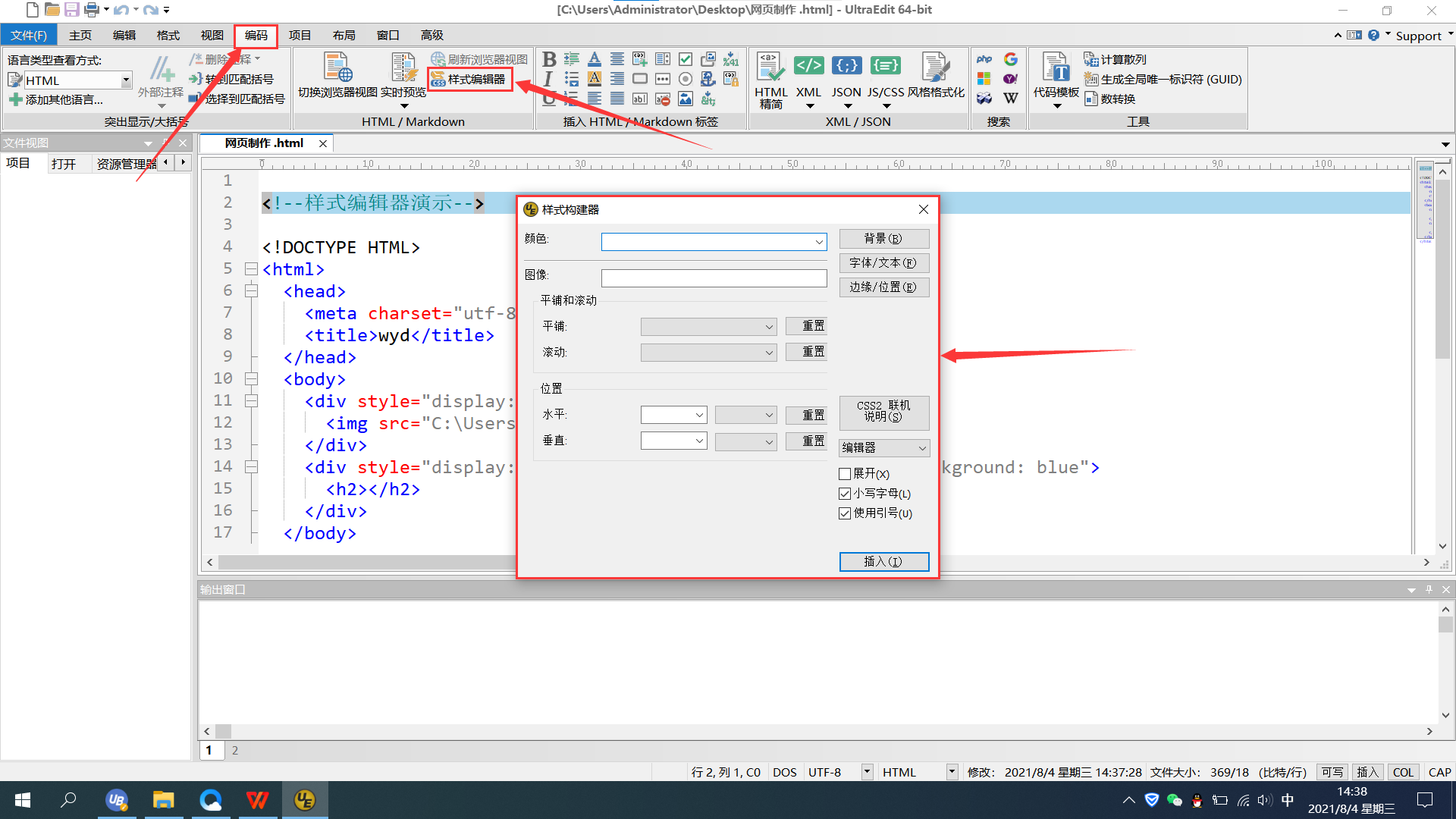
点击“编码”、“样式编辑器”便可打开如图1的窗口。

二、样式编辑器介绍
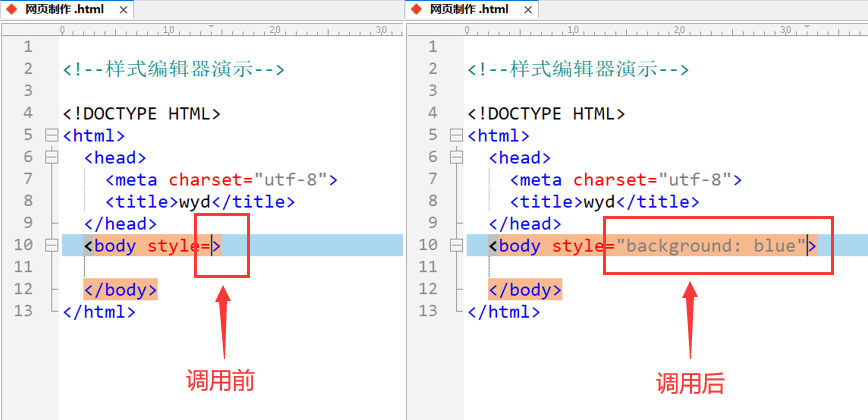
调用样式编辑器的时机:在写好框架后,需要插入“style”,此时调用样式编辑器,生成的代码刚好会用双引号标记,如此便完成样式编辑。

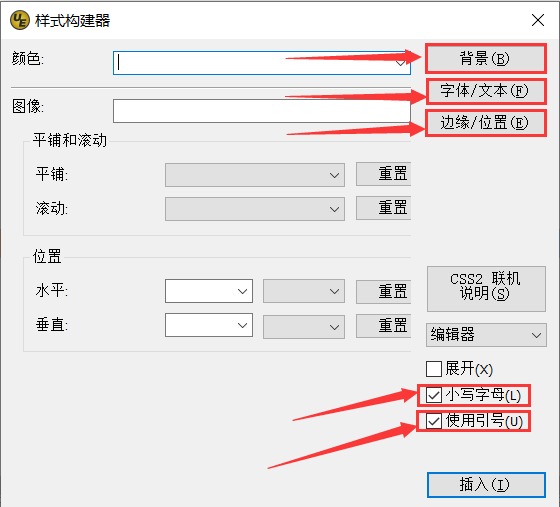
样式编辑器主要有三大设定区域:背景、字体/文本、边缘/位置。每个大的设定下都是各种细化的补充设定,如此功能更加完备。

最后的“小写字母”、“使用引号”就是生成的代码的格式,一般都是默认勾选,自己有需要可以更改。
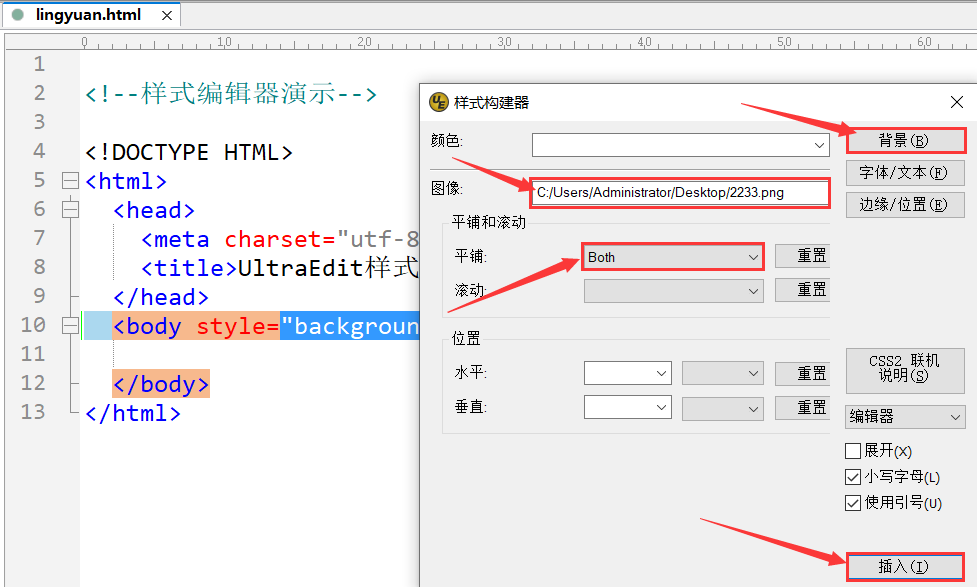
1、“背景”样式构建
背景样式的构建分为纯色填充和图片背景两种。


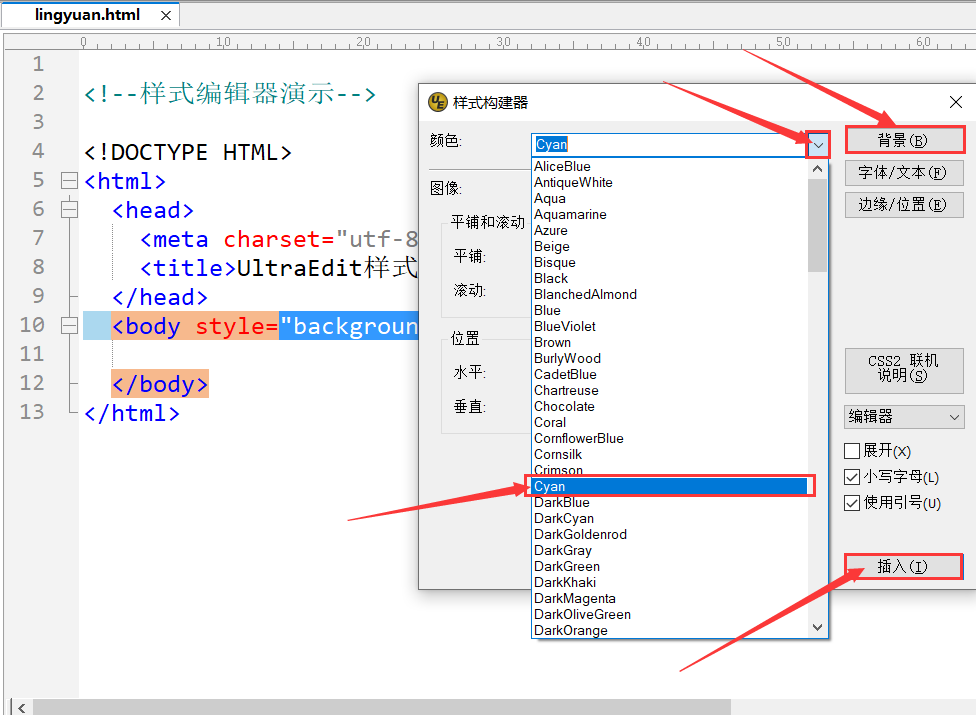
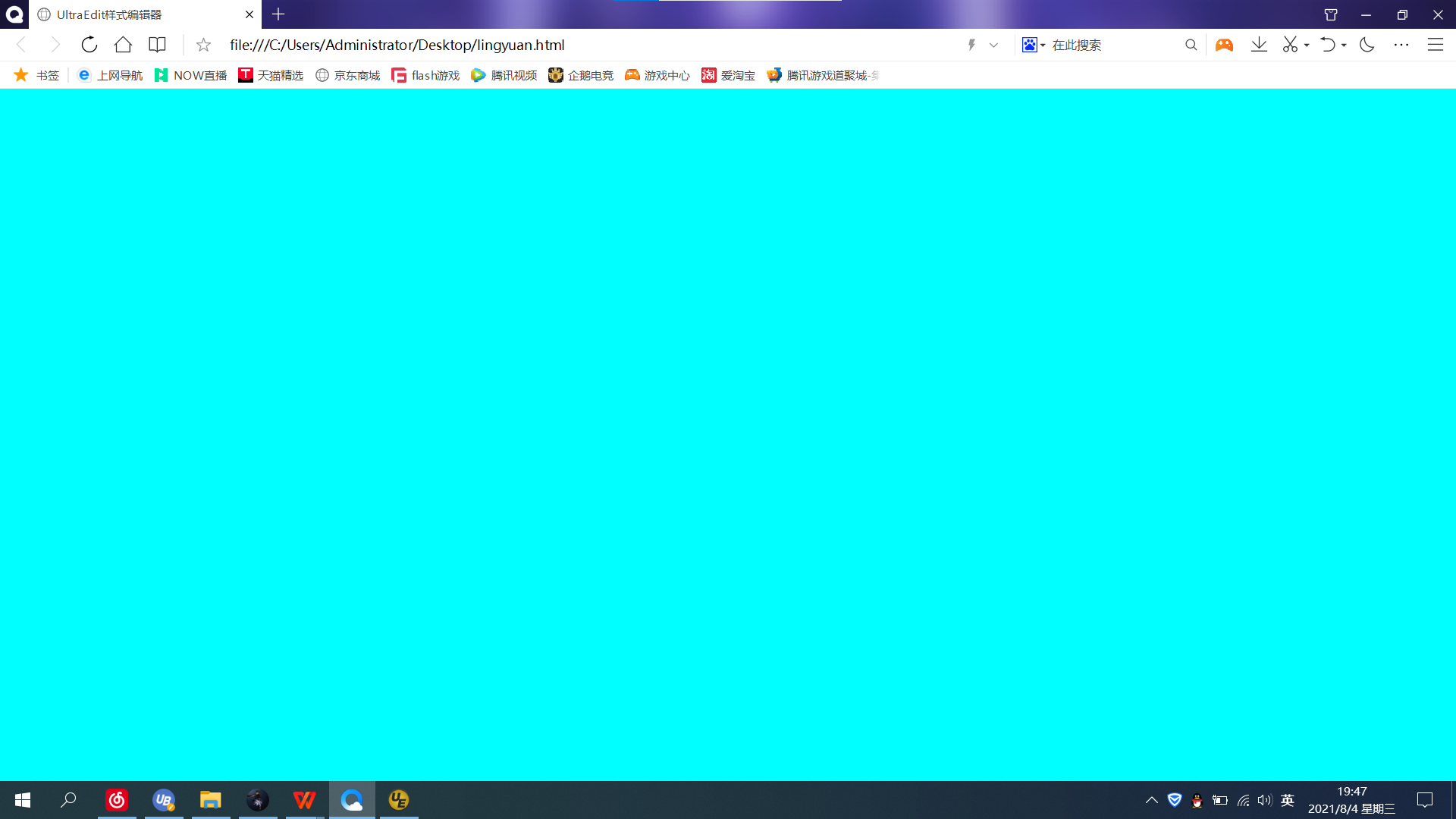
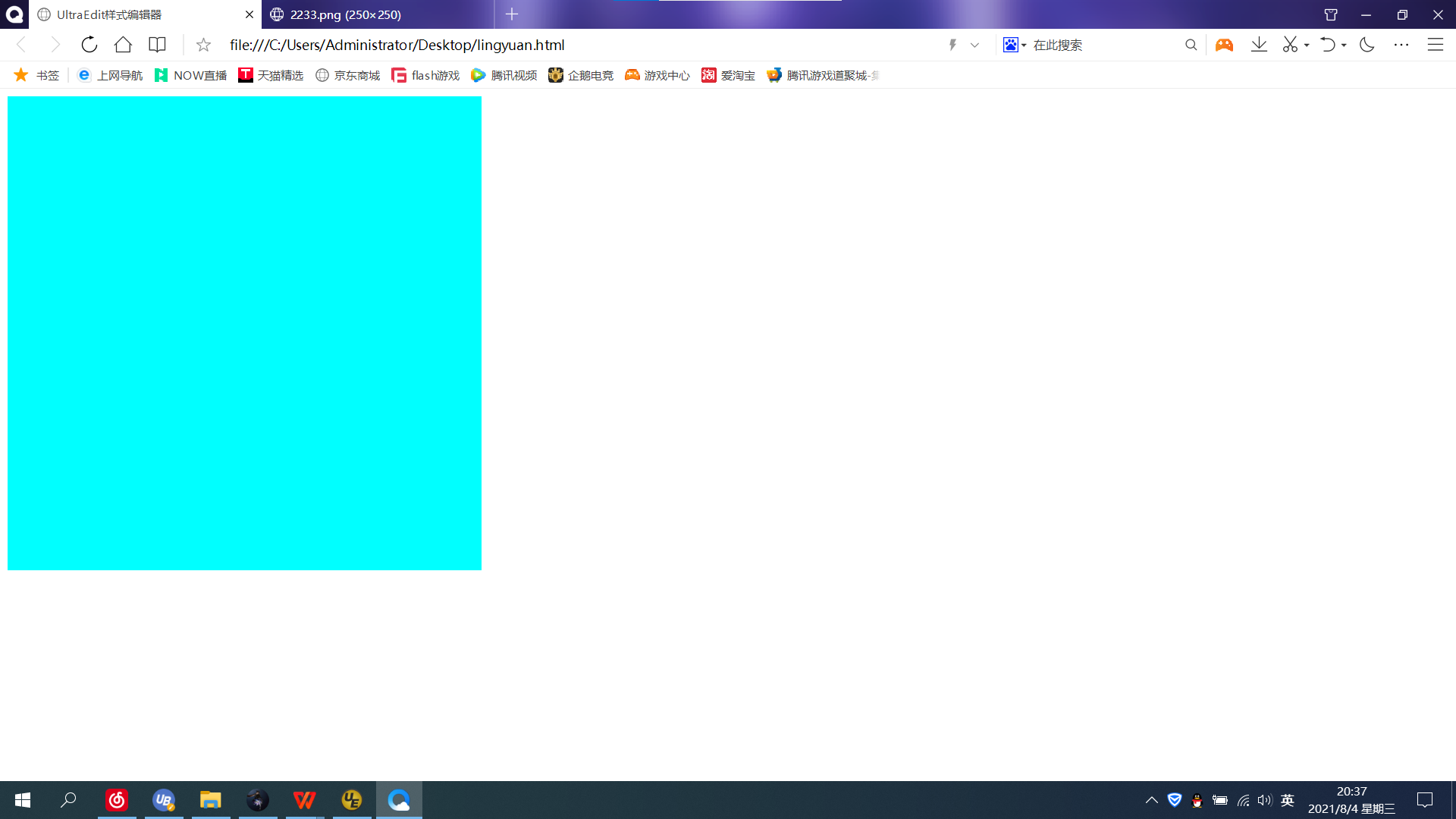
如图4设定“青色”的背景代码后,把程序在浏览器中打开可以看见如图5的“青色”背景。
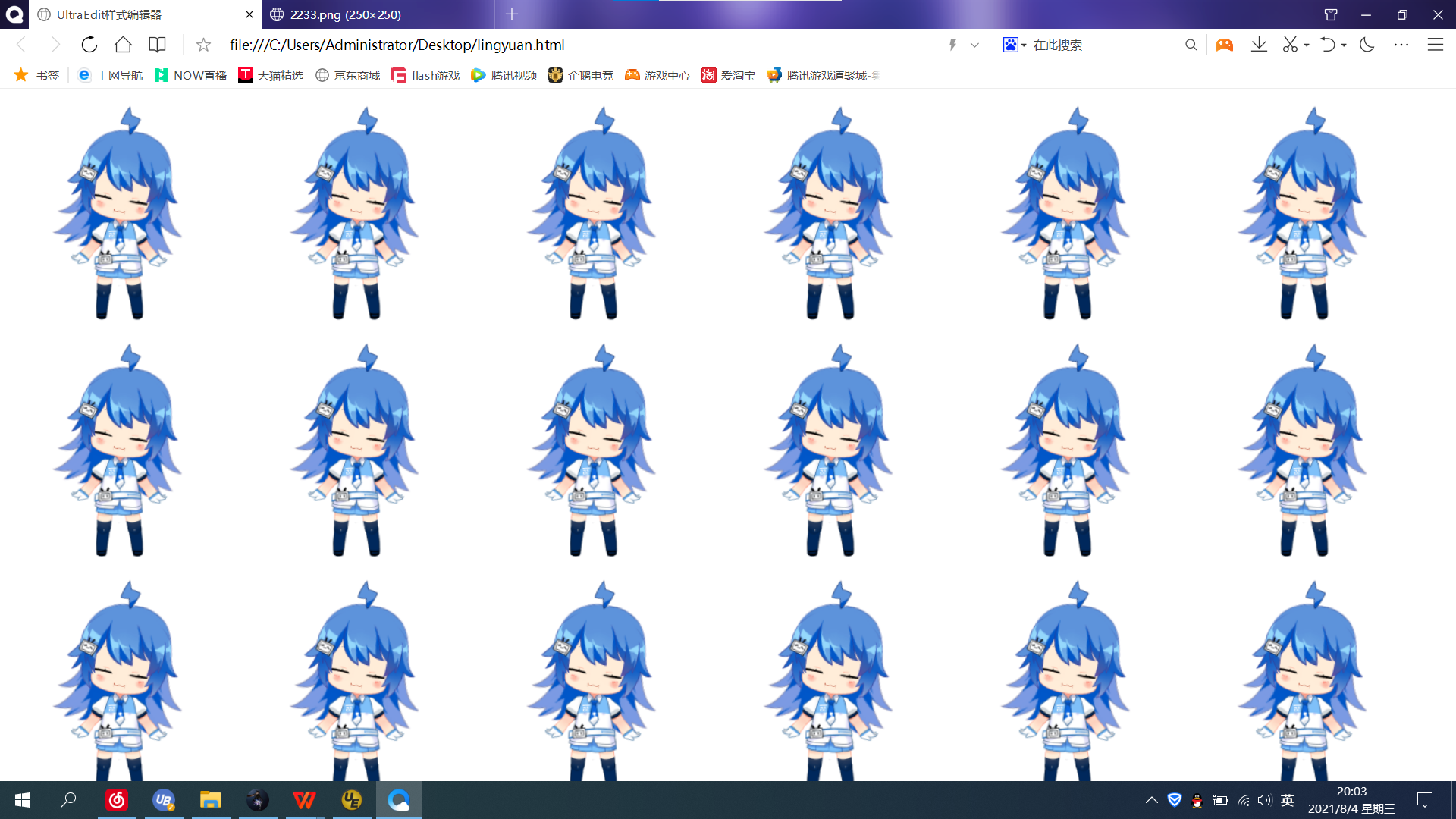
如图6设定图片作为背景,但设定时需写入图片的地址路径,如图7是打开浏览器中的效果。


设定图片作为背景图片的注意事项:背景图片的路径尽量使用英文,中文情况下有概率导致浏览器中图片无法显示。图片的其它选项可以不选,但平铺项一定要选,不然在图片像素达不到网页页面的像素时同样无法显示。
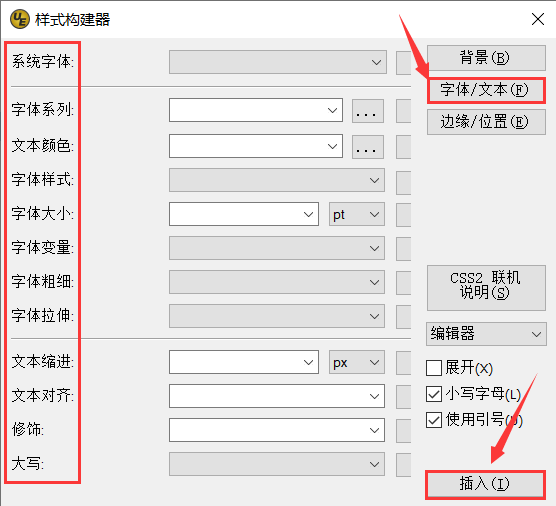
2、“字体/文本”样式构建
与前面的用法相同,选择相应的样式,编辑器生成代码,样式的选择我们可以理解为使用word来对文字进行编辑,不再依次演示。

3、“边缘/位置”样式构建
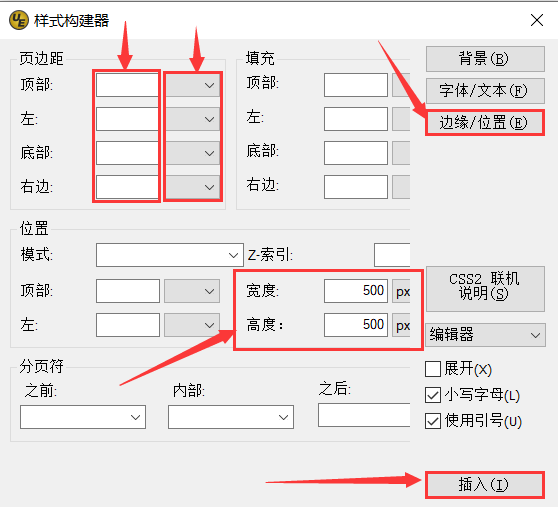
在设置文字或者图片的时候,我们需要改变它们出现的位置以及设定出现的范围,此时就可以用到该功能。如图9,每一个可设定的选项都有两栏,左边是用来输入量化的数字,后面是一些特殊的标识符。例如下面设定的宽500像素、高500像素的范围,“px”在CSS语言中用来表示像素,如图10可以直观的看见效果。可以根据自己的需求完成相应的配置。


以上便是UltraEdit样式编辑器的功能介绍。
在熟知规则的情况下,使用该样式编辑器制作网页还是很方便的,只需简单的几步就能完成样式的编写,大大提高了效率。
UltraEdit中除了样式编辑器外还有很多实用便利的功能,欢迎前往UltraEdit中文网站下载软件试用。
作者:零缘
展开阅读全文
︾
读者也喜欢这些内容:

怎么将UltraEdit-32转换为excel格式,怎么把UE文件导出为表格
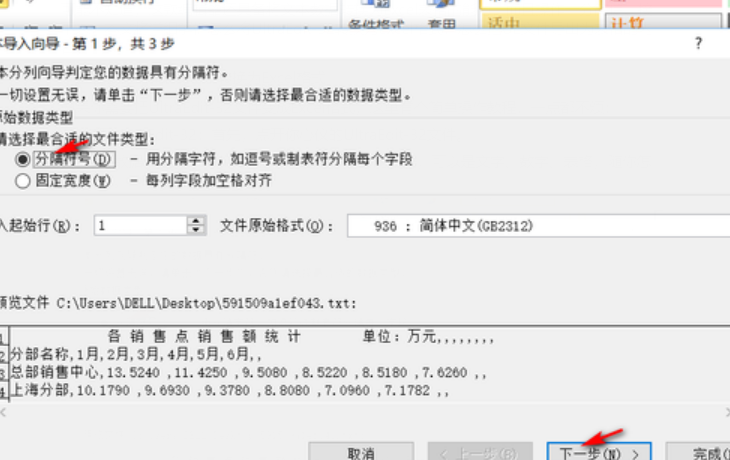
在日常工作中,UltraEdit-32常被用作文本编辑和代码编写,但它的用途远不止这些。很多人可能不知道,这款编辑器还具备将文本数据转换为Excel表格的能力,而且操作十分简便。接下来,本文将详细解析怎么将UltraEdit-32转换为excel格式,怎么把UE文件导出为表格的内容。...
阅读全文 >
Ultraedit中如何创建HTML模板 ultraedit自动生成html代码
在当今数字时代,网站已经成为了企业展示自身形象、吸引用户注意力的窗口,而在这个无尽的网络世界中脱颖而出,出色的内容展示和用户体验显得至关重要。而在这个过程中,HTML作为构建网页的语言,扮演着举足轻重的角色。然而,要创建精美且高效的网页,需要强大的文本编辑工具。在这一领域,Ultraedit作为一款备受推崇的文本编辑器,不仅在文本处理方面功能强大,还在创建HTML模板和自动生成HTML代码方面具备独特的优势。本文将介绍Ultraedit中如何创建HTML模板,ultraedit自动生成html代码的内容。...
阅读全文 >
UE中把换行符替换成逗号怎么做 用UE怎么去掉换行和空格
在如今数字化时代,文本处理和编辑成为了我们日常工作中不可或缺的一部分。无论是编辑文本文件还是处理编程脚本,高效而准确地操作文本是提高工作效率的关键。在本文中,我们将重点介绍UE中把换行符替换成逗号则么做,用UE怎么去掉换行和空格。通过学习这些技巧,您将能够更加便捷地处理和编辑文本内容。...
阅读全文 >

UltraEdit安装激活换机教程 如何生成脱机许可证
UltraEdit是深受编程人士喜爱的代码编辑器之一,简洁干净的工作界面,标配的语法高亮功能,代码折叠等高效编程功能,并且,还支持HTML、PHP和JavaScript等语法,让代码编辑、文档内容处理更加方便。...
阅读全文 >