发布时间:2021-09-15 10: 44: 55
UltraEdit是一款功能强大、覆盖多平台的文本编辑器,它的界面简洁易用,我们可以利用它来处理复杂的软件开发项目,从前端的HTML页面到后端的Java代码或C语言代码,都可以用它作为编辑器进行快速迭代开发。
既然说到HTML,我们都知道HTML中常常需要设置页面背景色或字体颜色,在UltraEdit中提供了颜色拾取器供我们在HTML开发中进行使用,我们来看具体用法。
一、了解颜色拾取器
首先我们点击“编码”菜单,在该菜单的“插入HTML/Markdown标签”栏中,点击插入颜色标签的选项,如插入“HTML背景颜色”,以此打开UltraEdit的“颜色拾取器”。

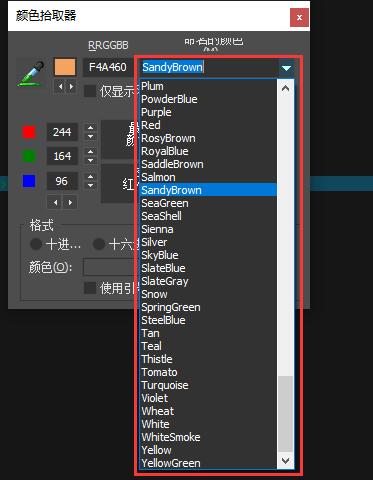
颜色拾取器界面见下图2,该界面主要分为四大部分,左上角是颜色采集器和颜色预览;右上角是保存的颜色模板选项;中间是一些操作设置,如颜色交换、颜色输出保存等等;下方是颜色代码格式的转换。

二、使用颜色拾取器
了解了颜色拾取器的界面及功能分布后,下面我们就需要了解每个功能的实际使用方法。UltraEdit内置了一些颜色模板供我们使用,我们只要选择合适的颜色,然后点击右上角关闭按钮即可在HTML代码中应用此颜色。

除了使用内置的颜色模板,我们还可以自己设置颜色参数后,将该颜色保存为模板之一。设置自己的颜色方式主要有两种,一种是利用UltraEdit的颜色采集器进行颜色采集;另一种是自己填写颜色的具体参数,再通过颜色预览界面进行微调。
我们来看第一种方式,点击图4红框的画笔图标,长按住该图标不放进行拖动,UltraEdit会自动对鼠标拖动到的位置进行颜色采集,我们主要将该图标拖动到要采集的颜色上方就可以了。

第二种方式是直接填写颜色参数或代码。填写代码的话,首先我们需要选择填写的颜色格式,分别有:十进制格式、十六进制格式、HTML格式、RGB格式。其中最常用的当属HTML格式了,选好格式后在下方的颜色输入框中输入颜色代码,如“#151515”就完成了。

如果我们不知道颜色代码的话,也可以通过颜色参数对颜色进行微调,直到调出满意的颜色。
单击颜色预览窗口,打开颜色参数设置界面,如图6,之后就可以通过该界面,点击基本颜色,调整颜色色调、饱和度和亮度参数,调出我们满意的颜色了。

以上就是关于使用UltraEdit的颜色采集器功能,收集和新建UltraEdit颜色模板,并以此编写HTML相关样式的具体教程。通过本篇教程,相信大家也能体会到UltraEdit的强大之处,心动不如行动,快去下载它上手试试吧!
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

UltraEdit、Editplus、EmEditor有什么区别,为什么会推荐使用UltraEdit
在数字化时代,文本编辑器成为各行各业专业人士和创作者不可或缺的工具之一。无论你是个码农、写作家,还是各行各业的大神,你都需要一个高效、功能强大的文本编辑器来处理你的文字、代码和数据。在这个领域,UltraEdit、Editplus和EmEditor都是炙手可热的选择。今天,咱们就深入挖掘一下UltraEdit、Editplus、EmEditor有什么区别,还要告诉你为什么会推荐使用UltraEdit。...
阅读全文 >
UE编辑器彩色代码怎么开 UE编辑器自定义语法的颜色
在程序开发的世界里,代码编辑器的选择不仅影响着工作效率,还直接关系到代码的质量和可维护性。UE编辑器(UltraEdit)作为一款备受推崇的编辑工具,具备了许多优秀的特性,特别是在彩色代码和自定义语法颜色方面。本文将详细介绍如何在UE编辑器中启用彩色代码功能,以及如何个性化设置代码语法的颜色,为您呈现一份详尽的指南。...
阅读全文 >
Ultraedit中如何创建HTML模板 ultraedit自动生成html代码
在当今数字时代,网站已经成为了企业展示自身形象、吸引用户注意力的窗口,而在这个无尽的网络世界中脱颖而出,出色的内容展示和用户体验显得至关重要。而在这个过程中,HTML作为构建网页的语言,扮演着举足轻重的角色。然而,要创建精美且高效的网页,需要强大的文本编辑工具。在这一领域,Ultraedit作为一款备受推崇的文本编辑器,不仅在文本处理方面功能强大,还在创建HTML模板和自动生成HTML代码方面具备独特的优势。本文将介绍Ultraedit中如何创建HTML模板,ultraedit自动生成html代码的内容。...
阅读全文 >
如何在UltraEdit文本编辑器中使用宏指令 UltraEdit运行已录制宏的操作步骤
UltraEdit文本编辑器作为一款强大的文本编辑工具,不仅支持普通的文本编辑功能,还具备宏指令的操作能力。通过使用宏指令,用户可以简化重复的操作流程,进一步提高编辑效率。本文将详细介绍如何在UltraEdit文本编辑器中使用宏指令,并介绍UltraEdit运行已录制宏的操作步骤。...
阅读全文 >