发布时间:2021-09-17 10: 10: 37
在UltraEdit编码配置中,HTML/Markdown为HTML、Javascript等语言提供了极高的便捷性,从而成为了用户使用频率最高的板块。下面小编将会先从Javascript lint、插入HTML/Markdown标签两个部分为大家介绍该板块的功能配置。
Javascript语言在运行后发生错误时,用户们常常无法得知错误的警告来自何处。为解决这一烦恼,UltraEdit为用户提供了Javascript lint功能。运行该配置功能后,UltraEdit将会利用Javascript源代码来检查用户所编写的文本语言是否有语法错误,若有错误则会自动标记出错误的个数。用户对结果进行双击,就会自动跳转至出错的代码。
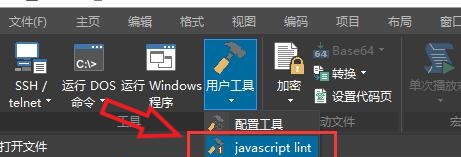
在工具栏中,找到“高级”选项,点击“用户工具”,选择“Javascript lint”就可以对已写好的Javascript文本语言进行语法查错了。

UltraEdit在目前的版本中可以寻找的常见错误有:
1.行尾缺少分号。
2.if、for、while等条件语句缺少的花括号即“{}”符。
3.因出现return、throw、continue或break等中断词无法正常运行的代码。
4.switch条件语句中的case分支缺少break中断。
5.数字字符前含有小数点,小数点后无数字。
6.将数字转换为八进制(基数为 8)的前导零。
7.无法判断两个相邻行是否属于同一语句。
8.运行后不做任何事功能情的语句。
除此之外,还有一些不常见的错误,例如:缺少括号、赋值、冒号的正则表达式、void类型使用错误等情况。小编在此就不一一例举了。

在UltraEdit中,用户可以通过插入HTML/Markdown标签,在文本语言内快捷写入常用的HTML文本语言。
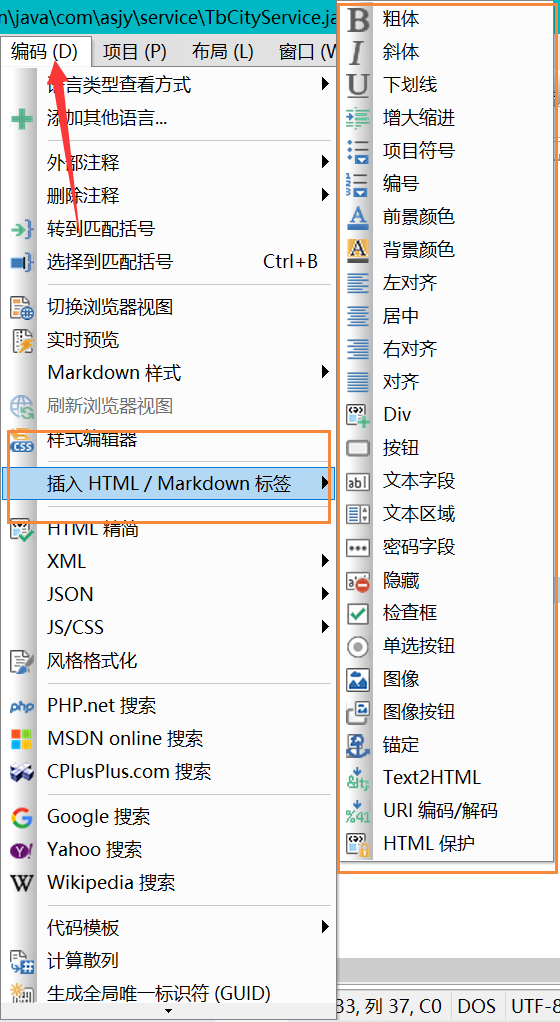
点击上方菜单栏中的“编码”选项,选择“插入HTML/Markdown标签”后,右侧会出现一个长条选项卡,用户可以在此选择想要插入的HTML文本语言。

UltraEdit在现有的版本中为用户提供了二十六种HTML快捷语言,主要分为三种类型:字体、背景和符号。
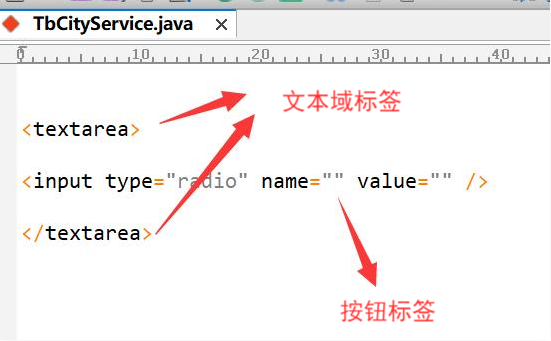
如图片4所示,小编利用HTML/Markdown标签内的快捷语言,在文本域标签内插入了按钮标签。

以上就是UltraEdit编码配置中的HTML/Markdown板块局部详解。想要了解更多有关该配置的详解,欢迎大家前往UltraEdit中文网站进行查阅。
作者:羡鱼
展开阅读全文
︾
读者也喜欢这些内容:

UltraEdit2024.0新功能介绍
云存储服务进入编辑器,沿着出现了编写脚本和自动化工作流的新方法。...
阅读全文 >
UltraEdit对应环境如何选择 UltraEdit配置Python程序运行环境
编程工具的选择和配置对于开发者来说至关重要。UltraEdit作为业界领先的文本编辑器之一,如何选择适合的工作环境和如何为Python程序配置运行环境是许多人的关注焦点。通过正确地选择和配置UltraEdit环境,开发人员可以充分利用UltraEdit强大的功能,从而提高编码效率和项目质量。本文将深入探讨UltraEdit对应环境如何选择以及UltraEdit配置Python程序运行环境的具体步骤和好处。...
阅读全文 >
Ultraedit中如何创建HTML模板 ultraedit自动生成html代码
在当今数字时代,网站已经成为了企业展示自身形象、吸引用户注意力的窗口,而在这个无尽的网络世界中脱颖而出,出色的内容展示和用户体验显得至关重要。而在这个过程中,HTML作为构建网页的语言,扮演着举足轻重的角色。然而,要创建精美且高效的网页,需要强大的文本编辑工具。在这一领域,Ultraedit作为一款备受推崇的文本编辑器,不仅在文本处理方面功能强大,还在创建HTML模板和自动生成HTML代码方面具备独特的优势。本文将介绍Ultraedit中如何创建HTML模板,ultraedit自动生成html代码的内容。...
阅读全文 >

UltraEdit安装激活换机教程 如何生成脱机许可证
UltraEdit是深受编程人士喜爱的代码编辑器之一,简洁干净的工作界面,标配的语法高亮功能,代码折叠等高效编程功能,并且,还支持HTML、PHP和JavaScript等语法,让代码编辑、文档内容处理更加方便。...
阅读全文 >