发布时间:2021-09-29 11: 46: 52
本篇教程是继《UltraEdit编码配置详解(一)》后的补充内容,
主要讲述了UltraEdit编码配置中的两个常用功能的细则:HTML精简器、CSS样式构建器。
HTML精简器顾名思义,是UltraEdit特有的一项关于检查并精简HTML文件的功能。在运行此功能后,活动文档将会被立刻保存,进行代码精简。UltraEdit会将精简后的版本,在新的文件窗口,以“** HTML Tidy Output **”命名方式展示出现。
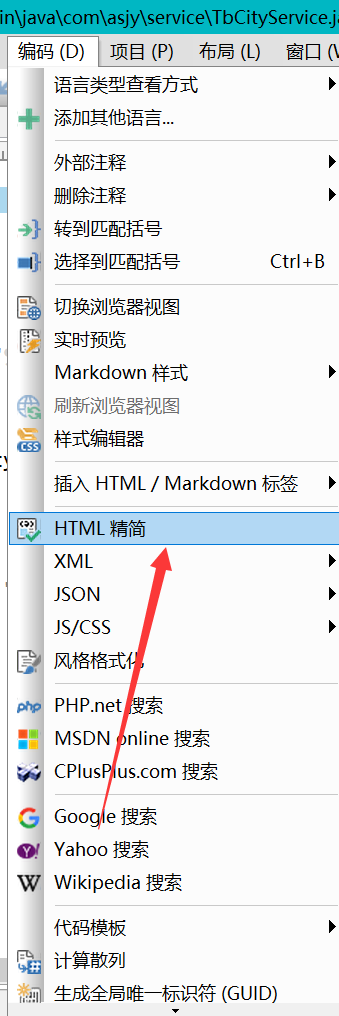
点击工具栏中的“编码”选项,找到“HTML精简”进行左键单击,就可以得到上述的运行结果了。

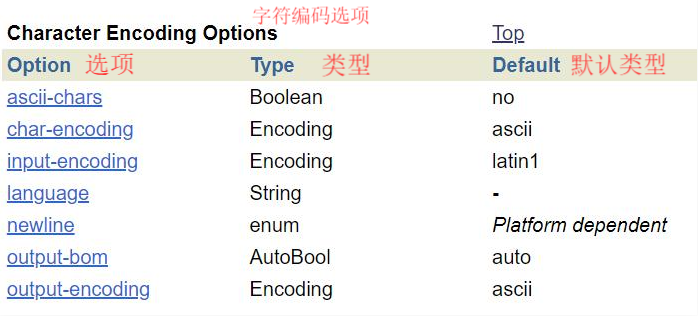
小编在此总结了一张HTML精简器有关字符编码类型转换的表格:

CSS作为HTML的关联性文件,UltraEdit也为其建立了快捷语言的功能。该功能会帮助用户快速生成网页中的元素样式(公共样式),但是无法生成CSS2所有的元素样式。
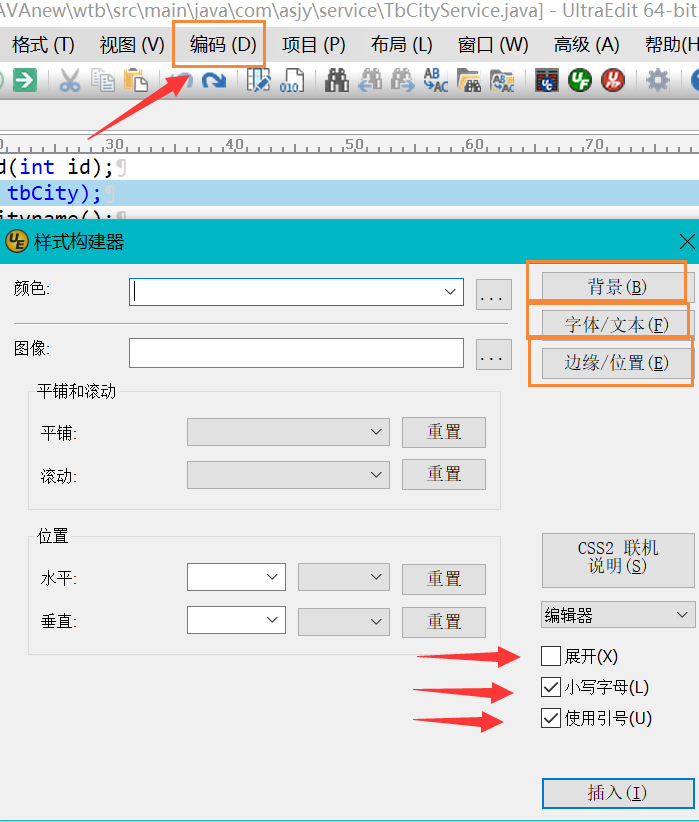
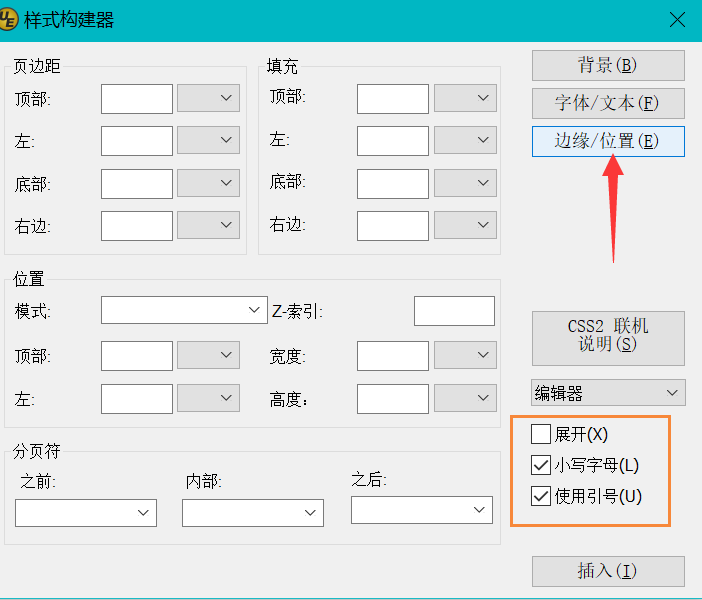
点击“编码”选项,在下拉列表中找到“样式编辑器”,就可以得到名为“样式构建器”的对话框。用户可以在此对话框中,对“背景”、“字体/文本”、“边缘/位置”三大项,对网页中的公共元素进行样式设置。
构建器中的背景选项可以设置的属性种类有:background-color(背景的颜色)、background-image(背景的图片)、background-attachment(背景的平铺和滚动)、background-position(背景的位置)。

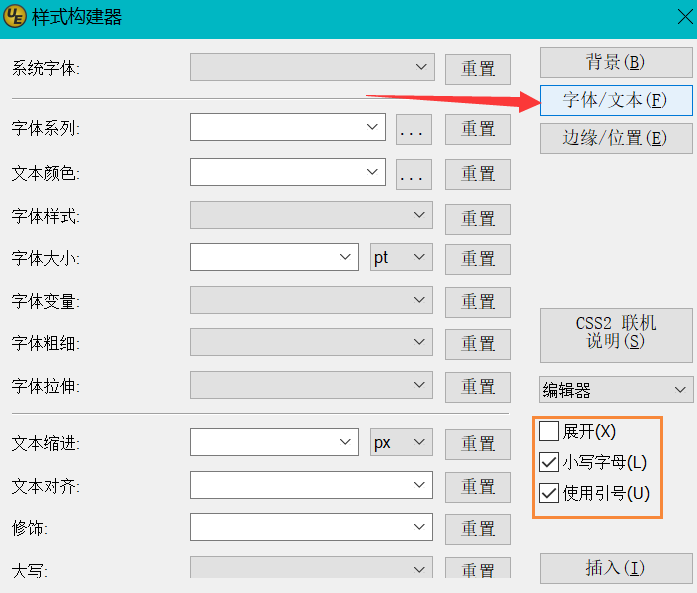
字体/文本选项可以设置font(字体系列/样式/大小/变量/粗细)、color(字体颜色)、font-stretch(字体拉抻)、text-indent(文本缩进)、text-align(文本对齐)、text-decoration(字体修饰)、text-transform(大/小写)共计七种属性。

边缘/位置可以用于设置列边距以及块位置(block板块)。
其中页边距可以设置:margin-top(页边距顶部)、margin-right(页边距右侧)、margin-bottom(页边距底部)、margin-left(页边距左侧)。
填充包括:padding-top(顶部填充)、padding-right(右部填充)、padding-bottom(底部填充)、padding-left(左部填充)。
位置包括:position(位置模式)、z-index(z-索引)、top/left/height/width(位置顶部/左侧/高度/宽度)。
分页符包括:page-break-before(分页符之前)、page-break-inside(分页符内部)、page-break-after(分页符内部)。

值得注意的是,右下角的三个选项需要用户按照自己的需求进行勾选(位置已在上述图中标记)。如果勾选了“展开”,那么所有的项目将会被展开,如若未被勾选,项目将会自动保留空格(例:MARGIN: A B C D)
“小写字母”被勾选后,所有的文本将会以小写字母的形式输入显示。
勾选“使用引号”后,用户插入的所有样式设置都会被自动附上引号。
作为一款专业的文本编辑器,UltraEdit为用户提供了很多实用的功能,让用户减轻了不少的烦恼。本篇介绍的配置也只是UltraEdit众多功能的冰山一角,欢迎大家前往UltraEdit中文网站学习更多的功能技巧。
作者:羡鱼
展开阅读全文
︾
读者也喜欢这些内容:

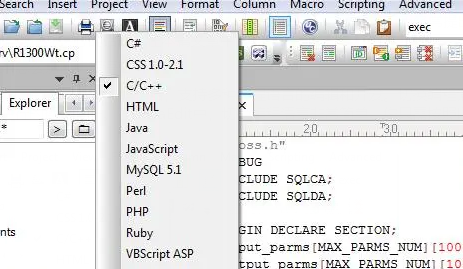
ultraedit怎么切换编程语言,ultraedit支持哪些编程语言
ultraedit怎么切换编程语言,ultraedit支持哪些编程语言——这不仅是新手经常提出的问题,也是许多编程老鸟都关心的话题。在本篇文章中,我们将一探究竟。...
阅读全文 >

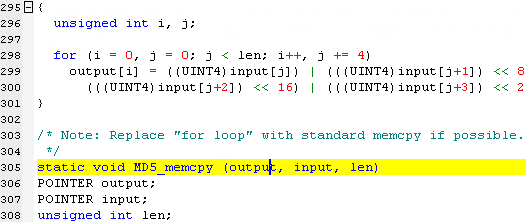
ultraedit怎么可以调成折叠代码功能,为什么编程的时候需要折叠代码
在编程的世界中,高效的代码编辑器是程序员的得力助手。UltraEdit(以下简称UE)作为一款备受程序员青睐的编辑工具,提供了众多功能,其中折叠代码功能备受关注。本文将深入探讨如何启用UE的折叠代码功能,以及折叠代码在编程过程中的重要性。编程不再是繁琐的任务,通过合理利用UE的功能,您将事半功倍。...
阅读全文 >

UltraEdit、Editplus、EmEditor有什么区别,为什么会推荐使用UltraEdit
在数字化时代,文本编辑器成为各行各业专业人士和创作者不可或缺的工具之一。无论你是个码农、写作家,还是各行各业的大神,你都需要一个高效、功能强大的文本编辑器来处理你的文字、代码和数据。在这个领域,UltraEdit、Editplus和EmEditor都是炙手可热的选择。今天,咱们就深入挖掘一下UltraEdit、Editplus、EmEditor有什么区别,还要告诉你为什么会推荐使用UltraEdit。...
阅读全文 >
Ultraedit中如何创建HTML模板 ultraedit自动生成html代码
在当今数字时代,网站已经成为了企业展示自身形象、吸引用户注意力的窗口,而在这个无尽的网络世界中脱颖而出,出色的内容展示和用户体验显得至关重要。而在这个过程中,HTML作为构建网页的语言,扮演着举足轻重的角色。然而,要创建精美且高效的网页,需要强大的文本编辑工具。在这一领域,Ultraedit作为一款备受推崇的文本编辑器,不仅在文本处理方面功能强大,还在创建HTML模板和自动生成HTML代码方面具备独特的优势。本文将介绍Ultraedit中如何创建HTML模板,ultraedit自动生成html代码的内容。...
阅读全文 >