发布时间:2021-12-06 13: 37: 10
品牌型号:联想ThinKpad
系统:win7 64位旗舰版
软件版本:UltraEdit 28
一个好的网页排版是很重要的,一段文字,一张图片,出现的位置不同给人的感观是不一样的。所以在设计之前需要掌握这些位置操作,而我们理解的位置对于电脑而言就是数字,用统一的说法就是坐标。
本文章主要介绍使用UltraEdit制作网页时的坐标操作,希望能对你有所帮助。
一、坐标基础知识
坐标就是用特定的描述来表达某一位置,描述方式很多,但我们最常见也最常用的就是用数字量来描述坐标。电脑是通过屏幕呈现内容给我们的,而这块屏幕仅仅是一个二维平面,我们可以通过X、Y两个量来确定屏幕上的每一处位置。
可这些量是怎么确定的?有边界限制吗?不急,先从像素讲起吧!像素我们可以理解为将计算机屏幕分割成很多小正方形,像素就是最小的不可分单元。例如普通的笔记本电脑的一项机体数据“分辨率1920×1080”,就是说屏幕长有1920个像素,宽有1080个像素。
像素也通常作为我们确定位置的依据数据,通过给定像素的量,即长宽像素对应的数字,是可以唯一确定屏幕上的某一位置的,这些数字就是我们制作网页时会用到的坐标。
二、在特定坐标处显示
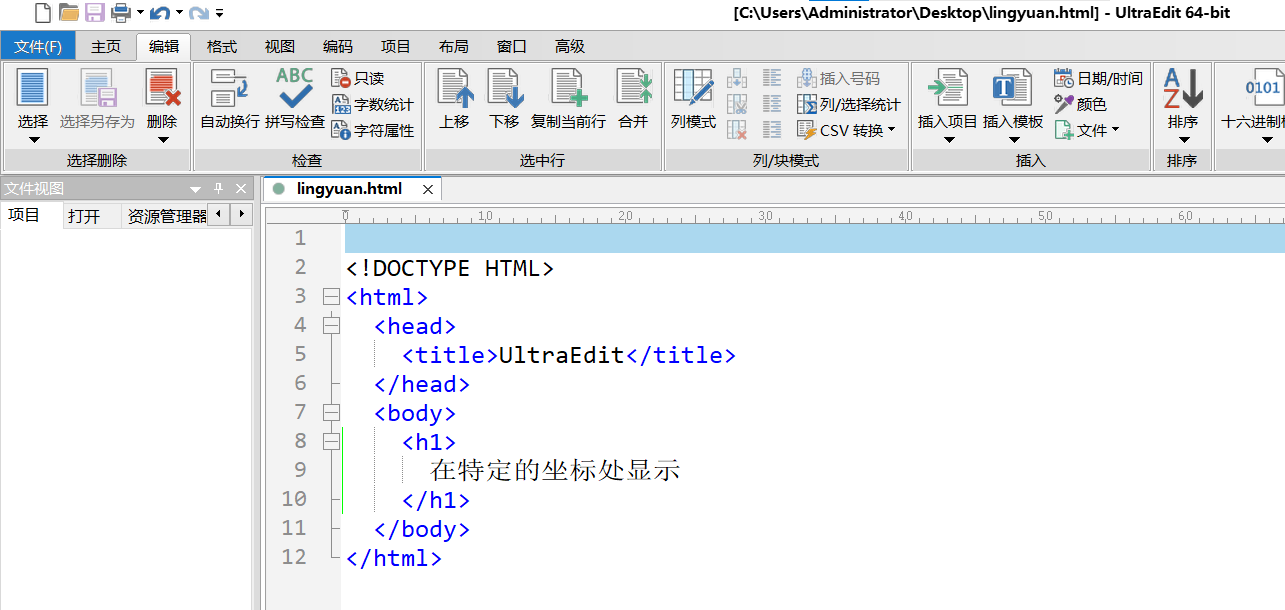
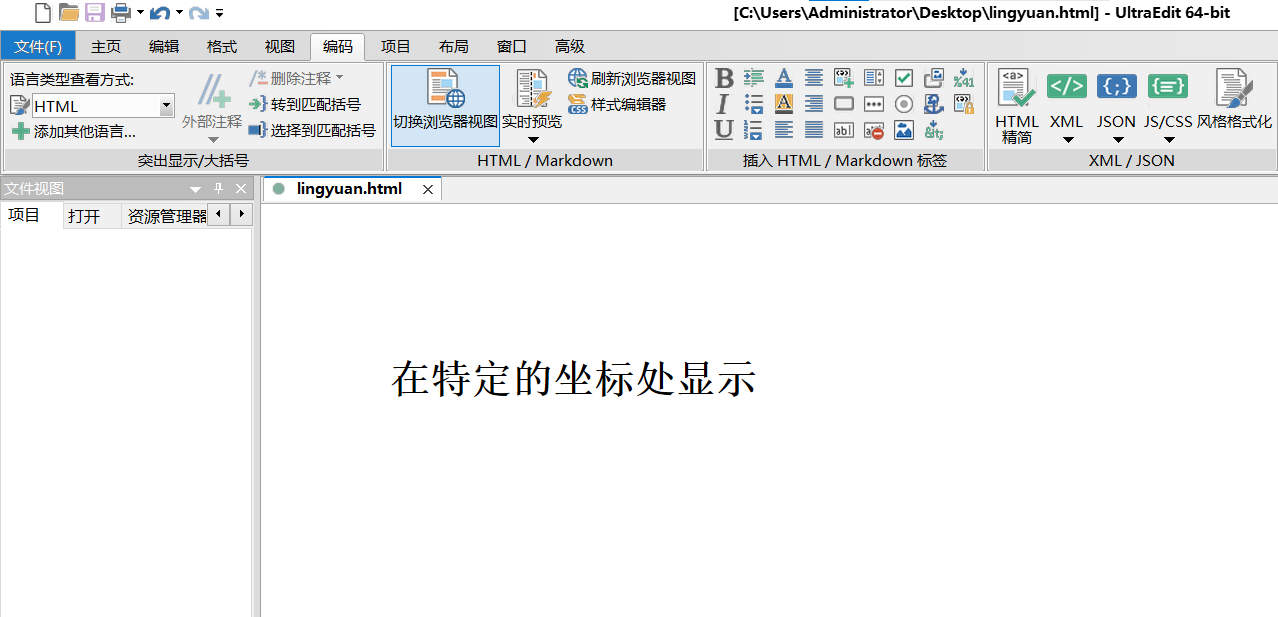
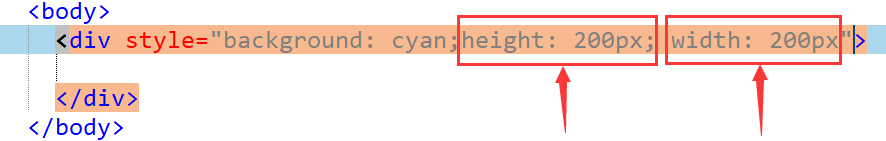
首先我们打开UltraEdit,创建“.html”类型的文件,在其中写入如图1所示的代码。

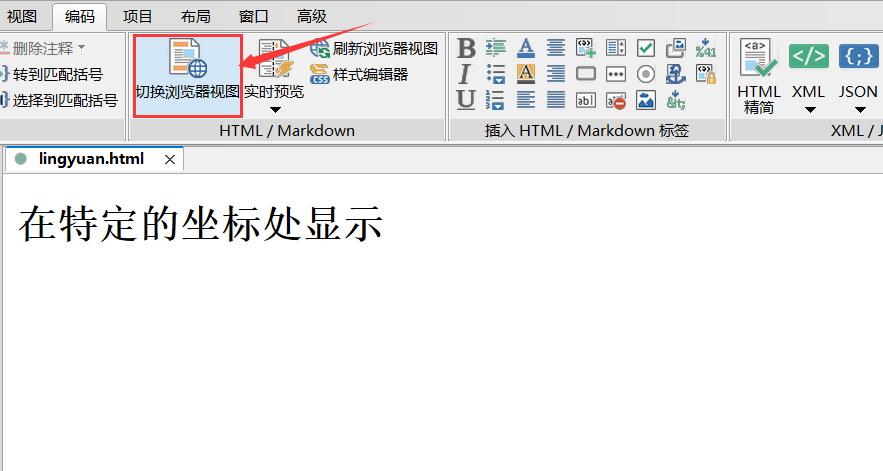
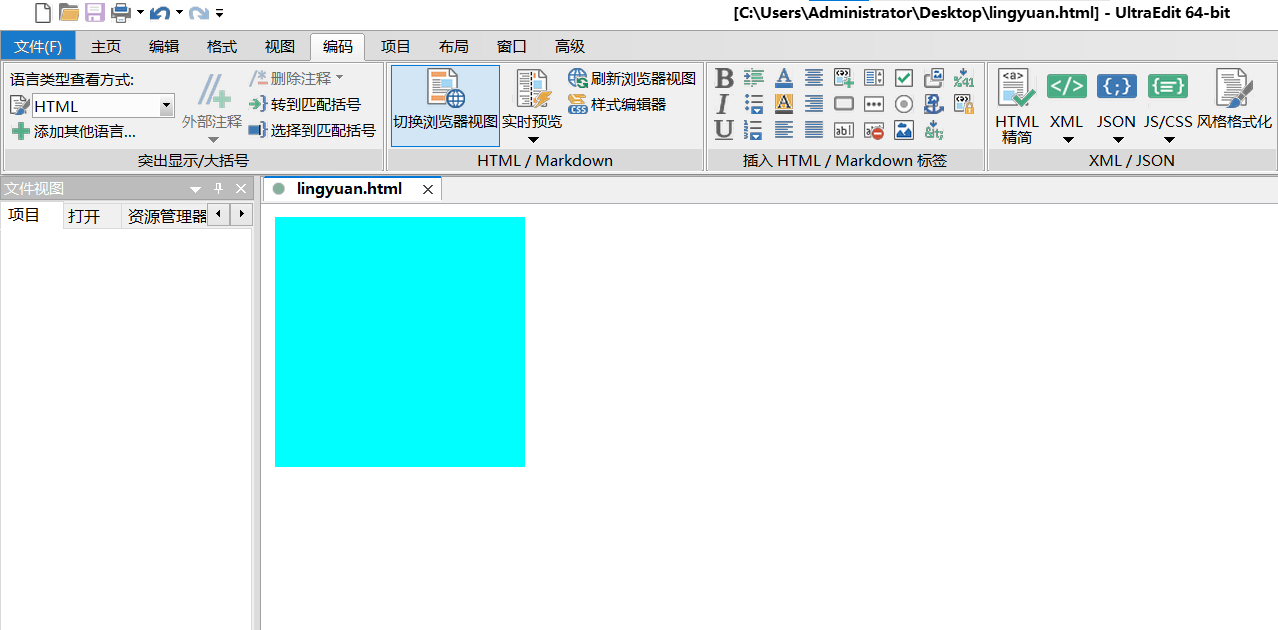
然后点击“切换浏览器视图”,可以看见文字显示在左上角。

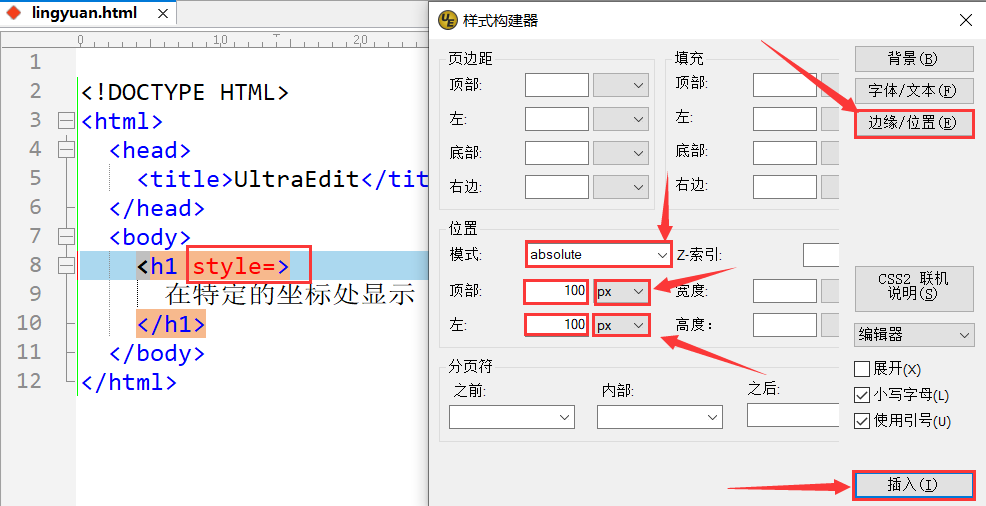
我们想要改变这串文字出现的位置时,可以设置“style”然后调用“样式编辑器”功能。

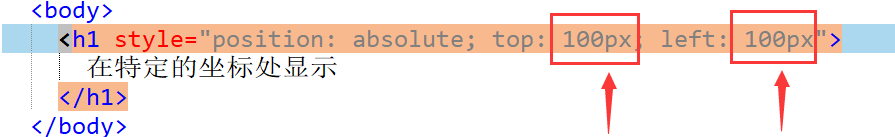
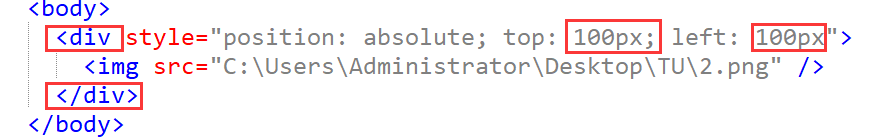
完成后会插入相应的代码,如图4,其中的100px就是像素值,此处表述的坐标也称之为“绝对坐标”。

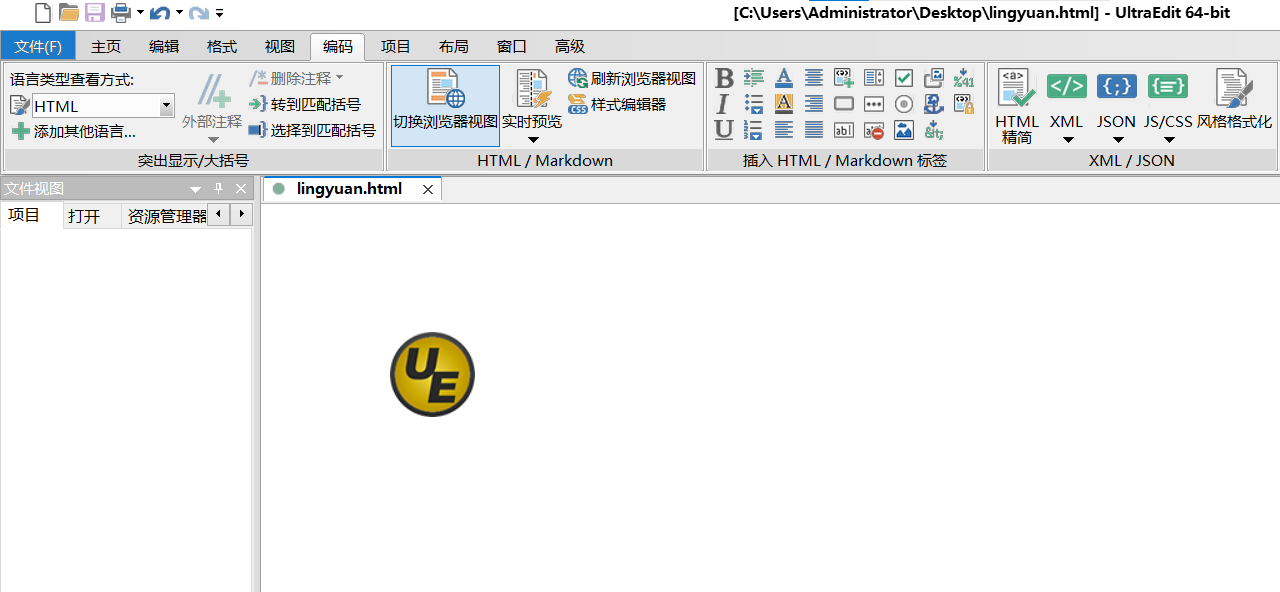
最后再切换浏览器显示查看效果。

注意事项:辨别坐标的原点,也即(0,0)处的像素点,它并不是电脑屏幕最左上角的位置,而是网页页面最左上角的位置。
当然除了文字可以在任意位置显示外,图像也可以,只不过图像并不能直接操作,我们通常是在任意位置显示一个窗体,然后在窗体中插入图像,如此便等效于图像的任意位置显示。例如图6,窗体是div,我们修改窗体位置,并在其中插入图片。


三、区域坐标设定
即设定一块特定大小的区域,通常用作背景范围设定或者文本内容区域设定,承载对象也是div描述的窗体。
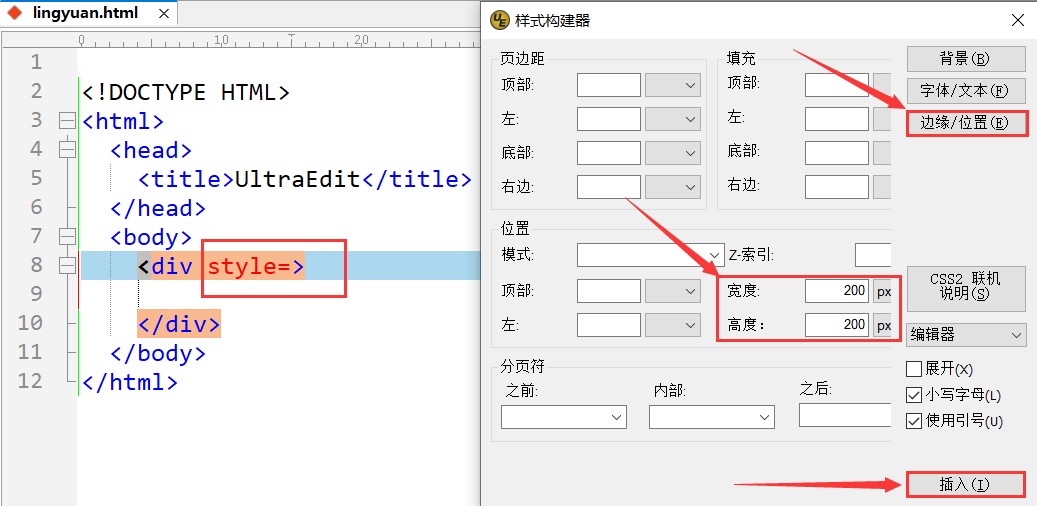
我们同样调用“样式编辑器”设置该区域的长和宽。

鉴于窗体是无色的,为了更好的看到效果,窗体的颜色做了适当修改。

如图10,可见的是一个长200像素,宽200像素的区域。

假如我想在特定位置获得特定范围的区域又如何做呢?步骤与前面的是一样的,只不过是将两者结合,设定的“绝对坐标”是起点,指定长和宽后获得终点,由这两点获得一个矩形就是我们所需的目标框体。
以上便是使用UltraEdit完成的坐标操作,当然也不仅仅只有这些,还有浮动、镶嵌等等的操作,但常用的还是这两种,不再作细化讲解,有兴趣的话去深入学习吧!UltraEdit除了能制作网页之外还能完成很多其它的任务,欢迎前往UltraEdit中文网站下载软件试用。
作者:零缘
展开阅读全文
︾
读者也喜欢这些内容:

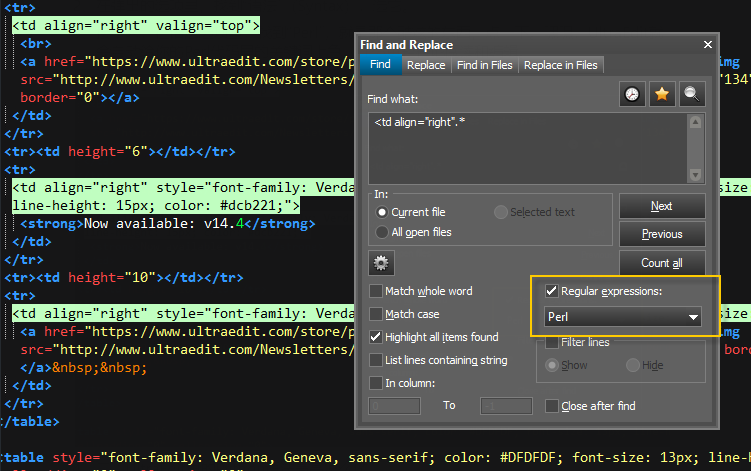
Ultraedit怎么让Perl的关键词高亮,Ultraedit里的Python语法高亮怎么做
在现代软件开发领域,文本编辑器的选择对于程序员来说至关重要。UltraEdit(UE)作为一款功能强大的文本编辑器,提供了丰富的功能,其中包括语法高亮。本文将深入研究如何在UltraEdit中实现Perl关键词的高亮显示,以及如何设置Python语法高亮。此外,我们还将探讨语法高亮对开发人员的好处。让我们一起来学习这些有关UltraEdit的技巧和优势。...
阅读全文 >

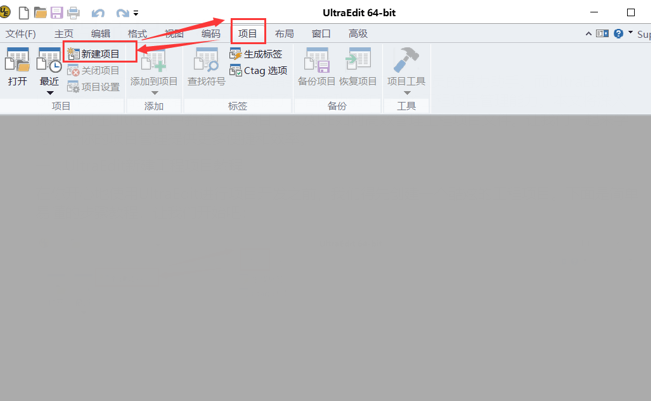
ultraedit新建工程项目教程,UE怎么管理工程项目文件
随着计算机技术的不断发展,文本编辑器成为程序员和开发人员的得力助手。而UltraEdit(UE)作为其中的佼佼者,为用户提供了丰富的功能和强大的工程项目管理能力。本文将深入探讨如何在UltraEdit中新建工程项目,以及UE如何高效管理工程项目文件。让我们一起来学习,为你的项目管理提供更多便捷和效率。...
阅读全文 >

UltraEdit怎么替换一样的开头,UE编辑器批量替换则么做
UltraEdit作为一款多功能的文本编辑器,在程序开发和数据处理方面具有不小的影响力。但除了基础的编辑功能,它还有一个经常被忽视但极其强大的功能,那就是批量替换。这个功能在处理大规模文本数据,尤其是需要替换相同开头或者特定格式的文本时,具有不可或缺的价值。...
阅读全文 >
用ultraEdit怎么编译java程序 用ultraEdit搭建java运行环境
随着编程技术的不断发展,Java作为一门广泛使用的编程语言,其编译和运行环境的搭建显得尤为重要。在多种编程工具中,ultraEdit的强大功能逐渐得到了开发者的认可。但是,用ultraEdit怎么编译Java程序?用ultraEdit如何搭建Java运行环境?是否使用ultraEdit编译Java程序具有独特优势?本文将围绕这些问题,详细探讨ultraEdit在Java编程中的应用。...
阅读全文 >