发布时间:2021-12-28 11: 34: 50
品牌型号:联想Y50-70 G50 Y50P
系统:Windows 8.1 专业版
软件版本:UltraEdit 28
网页制作的内容往往是通过文字或者图像呈现出来,对人而言图像信息是感性的,不同于单调的文字,也更容易获取信息。所以制作网页时图像处理是避不开的,即使有点麻烦还是得处理。不过使用UltraEdit是可以大大简化图像处理的基础操作的,在制作网页过程中可谓帮助不小。
本文章主要介绍使用UltraEdit制作网页过程中图像处理的基本操作,希望能帮助到你。
一、HTML中图像的描述
不知道你是否有这样的疑问:制作网页时图像是靠什么描述的呢?也即编写代码时如何用代码描述图像呢?
其实图像是靠路径描述的,也即存放该图像的文件路径,HTML描述的是在哪存放,在哪能获得图像的信息,并不是说将图像内容直接放入代码中。
普通情况下获得图像的路径挺麻烦的,但使用UltraEdit几步就能完成。在UltraEdit中我们点击“打开文件”,找到待获取的图像然后打开。

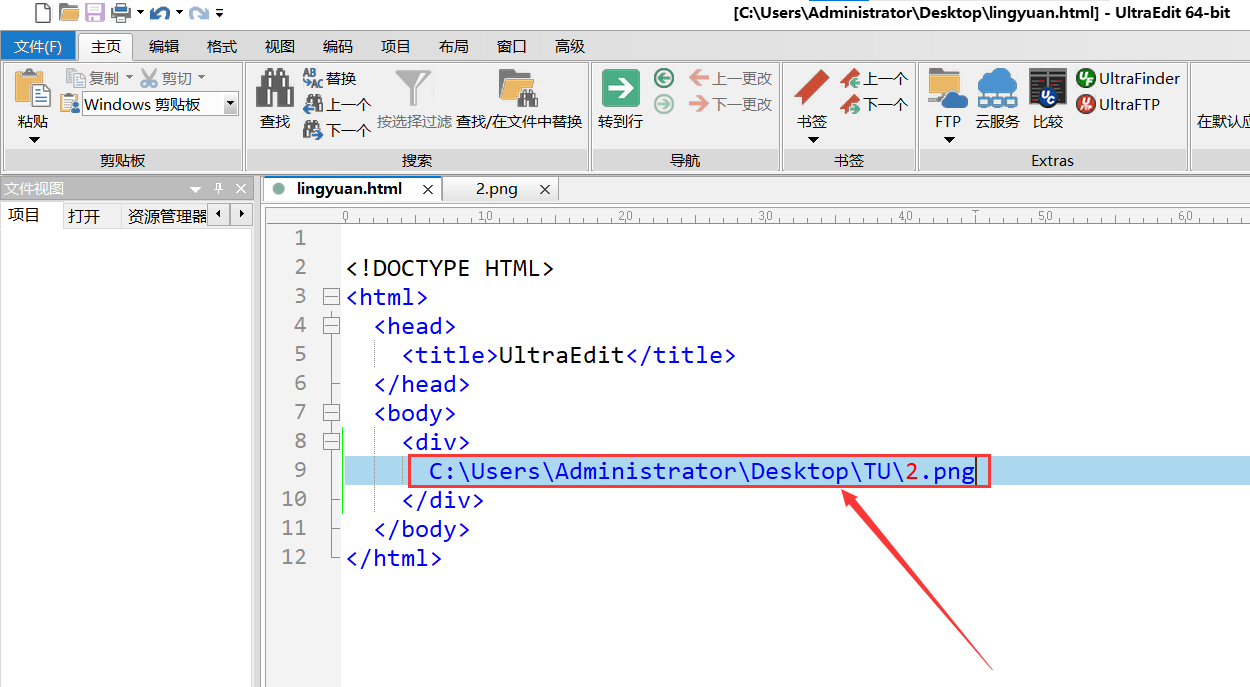
UltraEdit是文本代码编辑器,用它打开图像显然不合适,打开的图像信息也确实出现乱码的情况,但不影响我们接下来的步骤,我们不过是借用UltraEdit来获取图像的路径,并不是去操作图像。打开图像后点击“主页”、“复制文件路径/名称”,之后该图像的路径就会保存在剪贴板中。

我们来到需使用图像的地方右击粘贴就能完成图像路径的插入。

将图像上传到网络后可以使用该图像的网址作为路径,这也是最普遍的用法,毕竟自己计算机中的图像别人无法获取,不如此的话在别的电脑打开这个网页就会看不见图像。
二、图像的使用
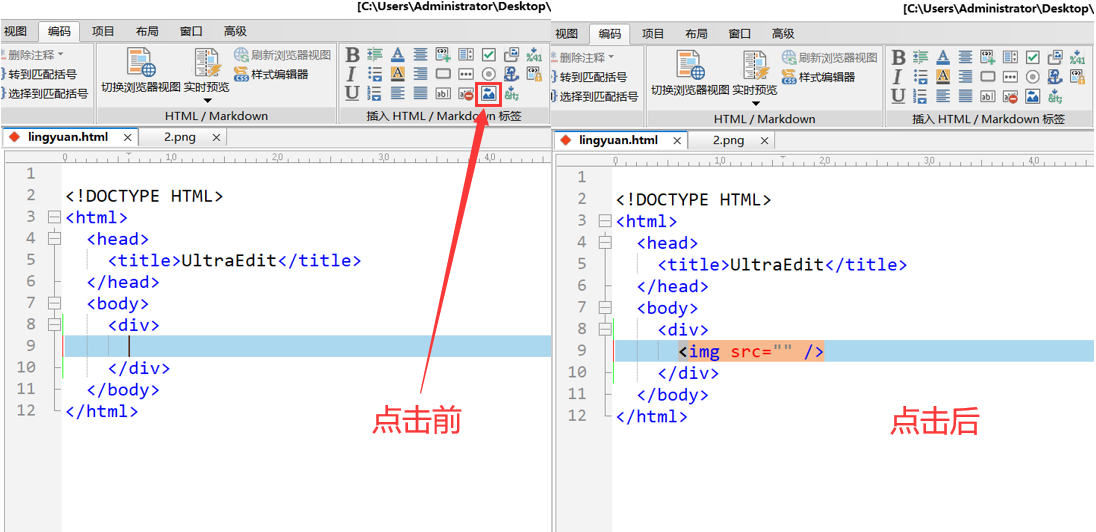
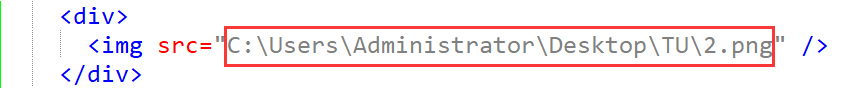
获得图像路径后并不是可以直接使用的,它需要一个固定的框架来承载,而这个框架UltraEdit已经帮我们准备好了。使用时点击对应功能的图标,它会生成框架代码,我们只需插入图像的路径信息就完成了,可以说特别方便。


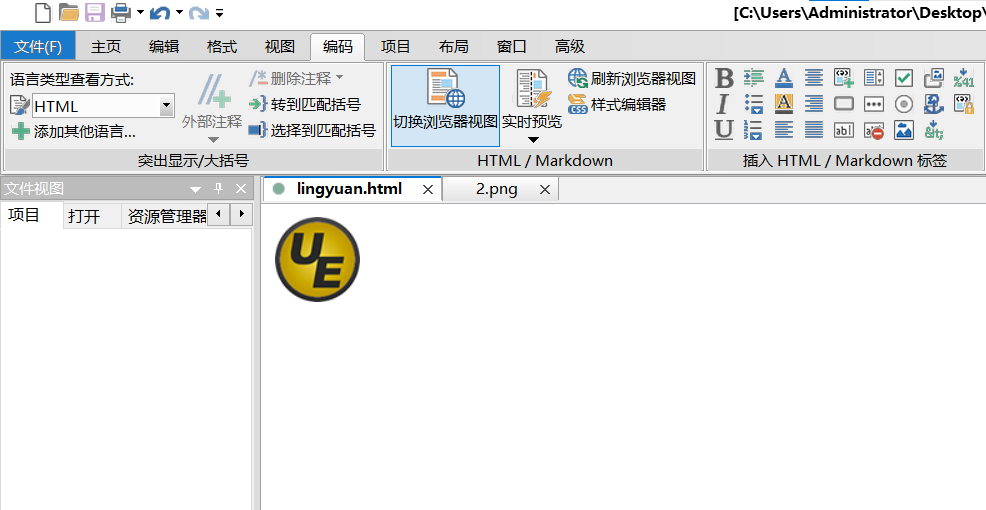
如此该图像便能显示出来。

三、背景图像设定
图像除了单独使用外还能用作背景,作背景时可以在图像上配文字或者再加其它图像,单独使用时不具备这些功能,因此两者的设定方式是不同的。
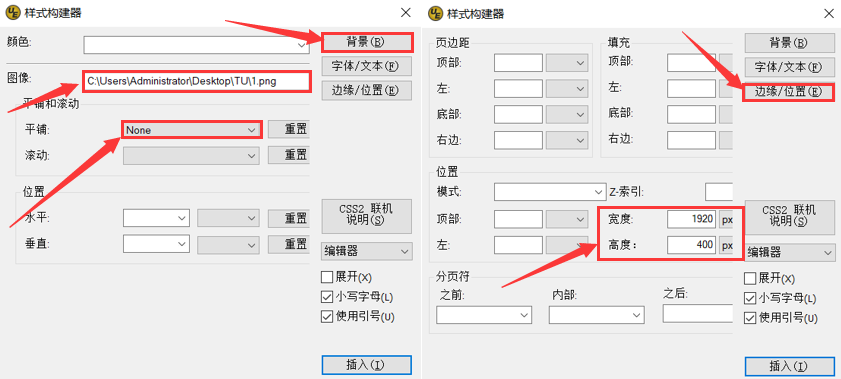
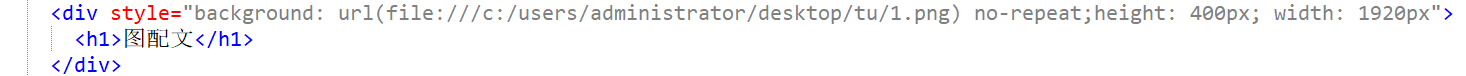
图像作背景时需要一个窗体(div)来承载,即设定窗体的背景时用图像就可以了,我们调用“样式编辑器”来完成,过程中依旧会用到图像路径。


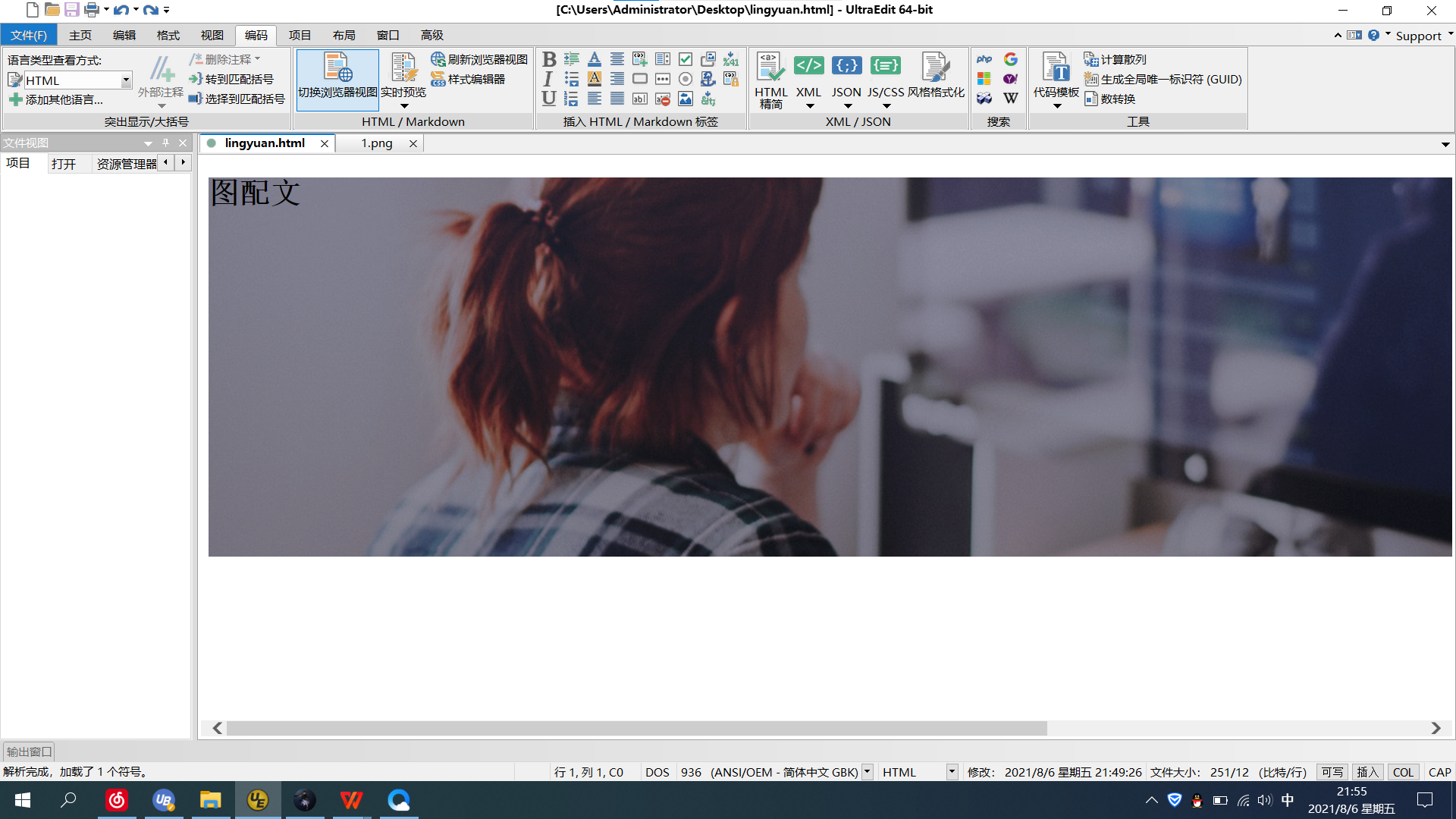
可见的如图9的效果,可以在图像上配文字,图像背景制作完成。

以上便是使用UltraEdit制作网页时相关的图像操作。
总而言之,使用UltraEdit制作网页还是挺方便的,很多框架代码用起来很顺心,制作效率也得到很大的提升。
UltraEdit除了能制作网页之外还能完成很多其它的操作,欢迎前往UltraEdit中文网站下载软件试用。
作者:零缘
展开阅读全文
︾
读者也喜欢这些内容:

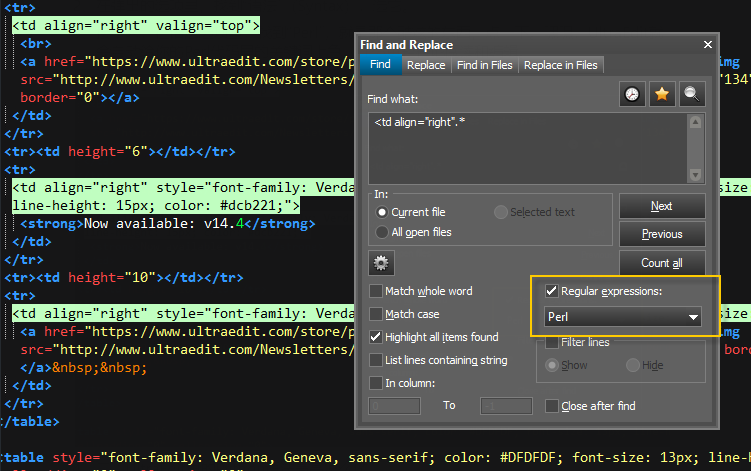
Ultraedit怎么让Perl的关键词高亮,Ultraedit里的Python语法高亮怎么做
在现代软件开发领域,文本编辑器的选择对于程序员来说至关重要。UltraEdit(UE)作为一款功能强大的文本编辑器,提供了丰富的功能,其中包括语法高亮。本文将深入研究如何在UltraEdit中实现Perl关键词的高亮显示,以及如何设置Python语法高亮。此外,我们还将探讨语法高亮对开发人员的好处。让我们一起来学习这些有关UltraEdit的技巧和优势。...
阅读全文 >

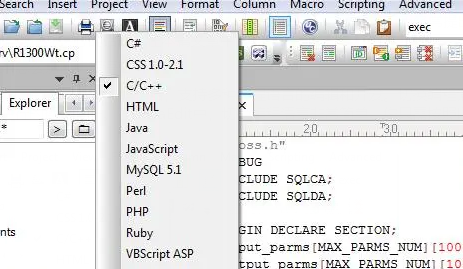
ultraedit怎么切换编程语言,ultraedit支持哪些编程语言
ultraedit怎么切换编程语言,ultraedit支持哪些编程语言——这不仅是新手经常提出的问题,也是许多编程老鸟都关心的话题。在本篇文章中,我们将一探究竟。...
阅读全文 >

ultraedit都可以打开什么样的文件,UE编辑器用哪种格式打开比较好
在数字化时代,编辑器软件的使用已经变得无可避免,无论是日常办公工作还是编程领域,都需要一个功能强大的编辑器来处理各种文件格式。在这方面,UltraEdit(以下简称UE编辑器)一直以来都备受推崇。本文将深入讨论UltraEdit都可以打开什么样的文件以及UE编辑器应该选择哪种格式来打开文件,同时也会揭示为什么UltraEdit能够支持如此众多的文件格式。...
阅读全文 >
ultraedit相比notepad++如何 ultraedit和notepad2推荐用哪个
文本编辑器在程序员和开发者的工作中占据了举足轻重的地位。选择合适的编辑器不仅能提高工作效率,还能提升编码体验。在众多的文本编辑器中,ultraedit、notepad++和notepad2是极受欢迎的几款。那么,ultraedit相比notepad++的优势是什么?在ultraedit和notepad2之间应该如何选择?ultraedit又有哪些不可或缺的功能特色呢?接下来,让我们深入探讨这些问题。...
阅读全文 >