发布时间:2022-01-06 14: 04: 58
本文章主要介绍使用UltraEdit制作“UltraEdit官网下载页面首页”的普通样式网页,无动作设计。旨在帮助你更好的去体会网页制作带来的实感。
一、制作前准备
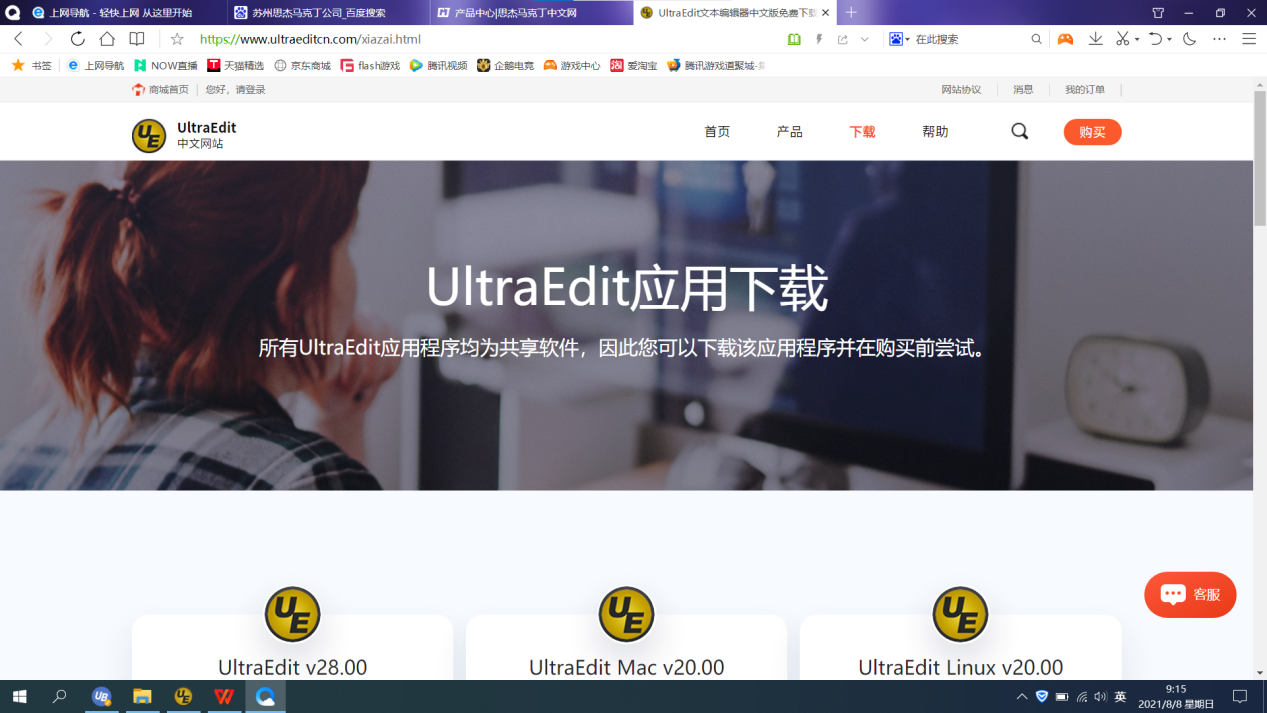
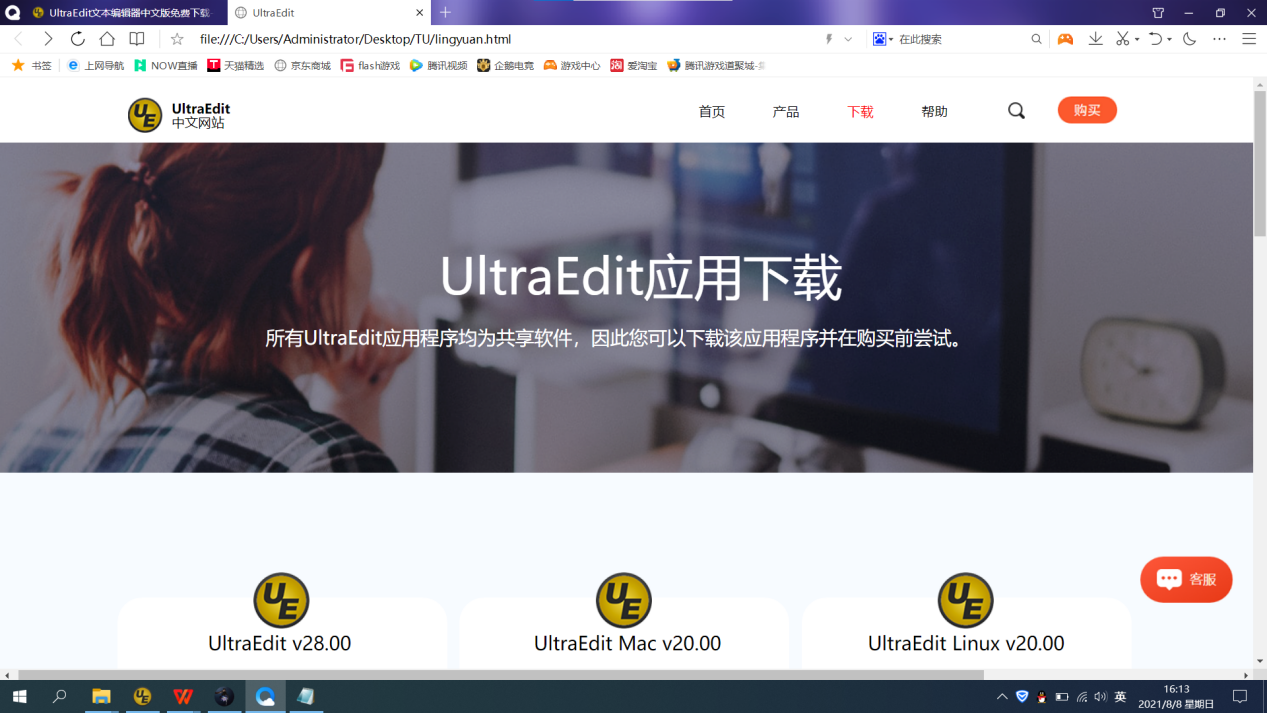
如图1是将要仿制的网页样式。

首先新建一个文件夹,把要用到的图片都存放在里面。
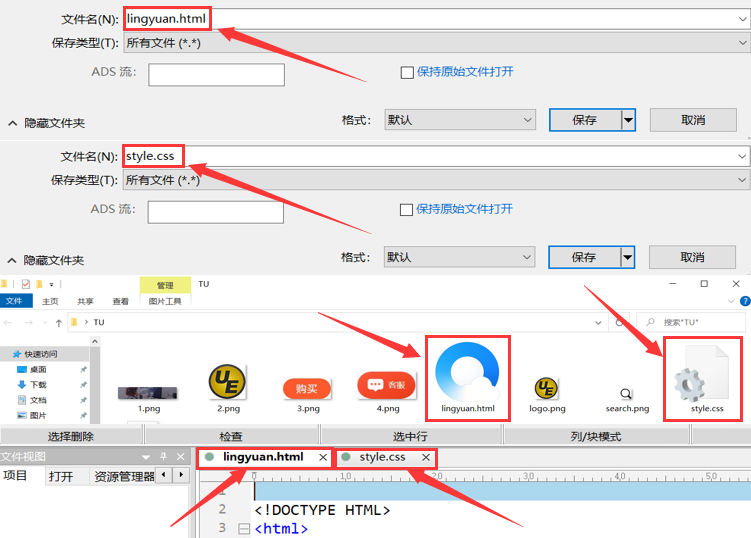
然后打开UltraEdit新建一个文件,并保存到刚才新建的文件夹里,命名格式为“.html”结尾的文件(主要用于写入框架代码)。再次新建文件保存,命名格式为“.css”结尾的文件(主要用于写入样式代码)。

最后准备PS软件,用于电脑桌面像素的获取,以此得到网页各内容确切的像素位置,使用其它具备此功能的软件也可以。
以上便是制作网页前的准备事项。
二、网页页面分析
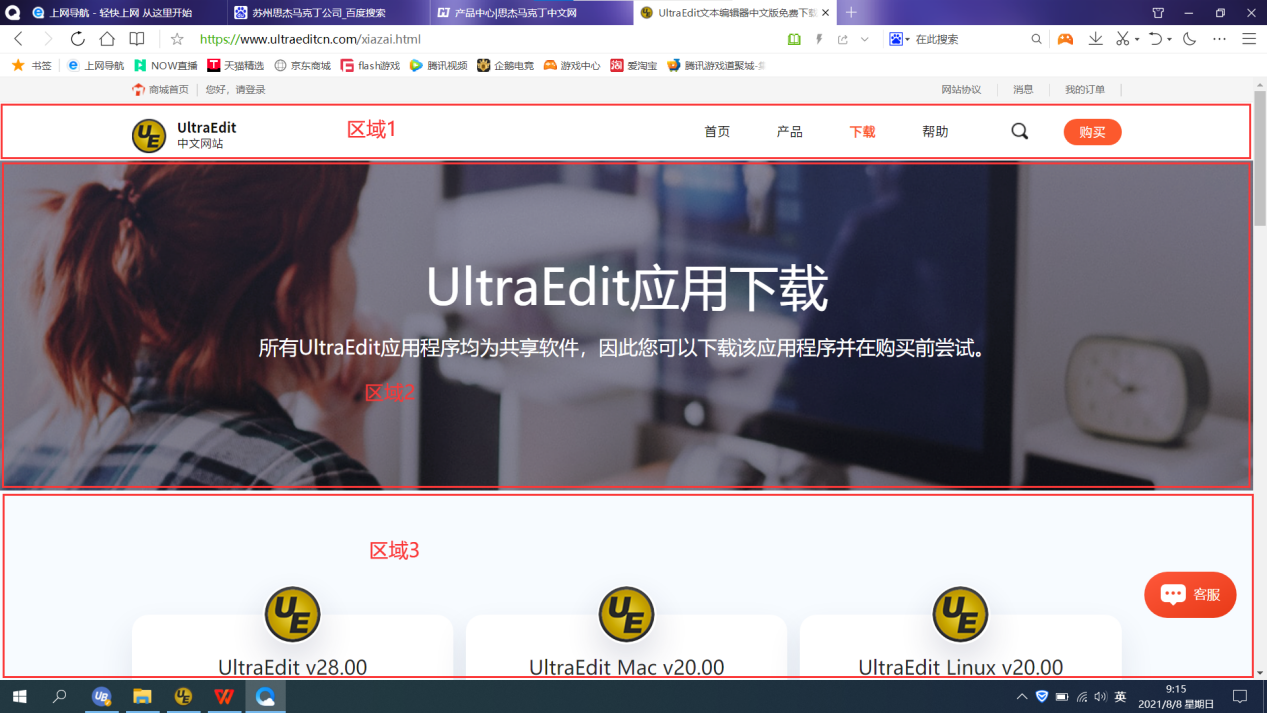
如图3,该网页页面主要有三个区域,我们可以用三个窗体来实现,然后每个窗体里面又有一些小的窗体或者文字内容,制作时再细分。

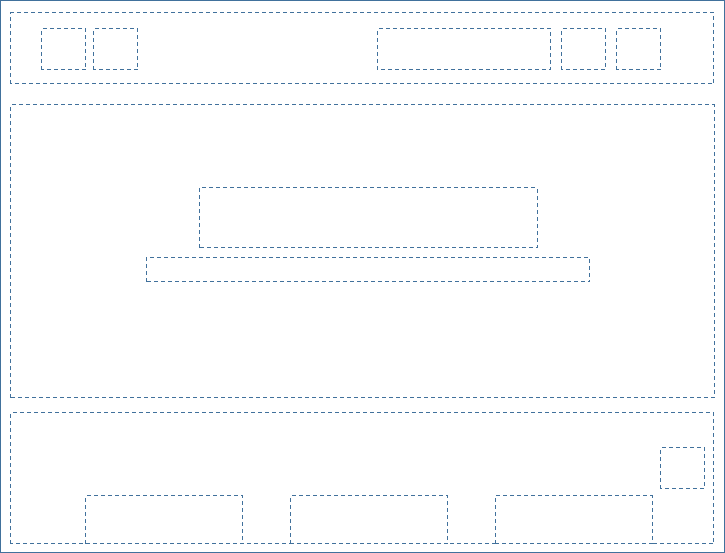
大致可以归纳为图4的框架。

三、代码实现
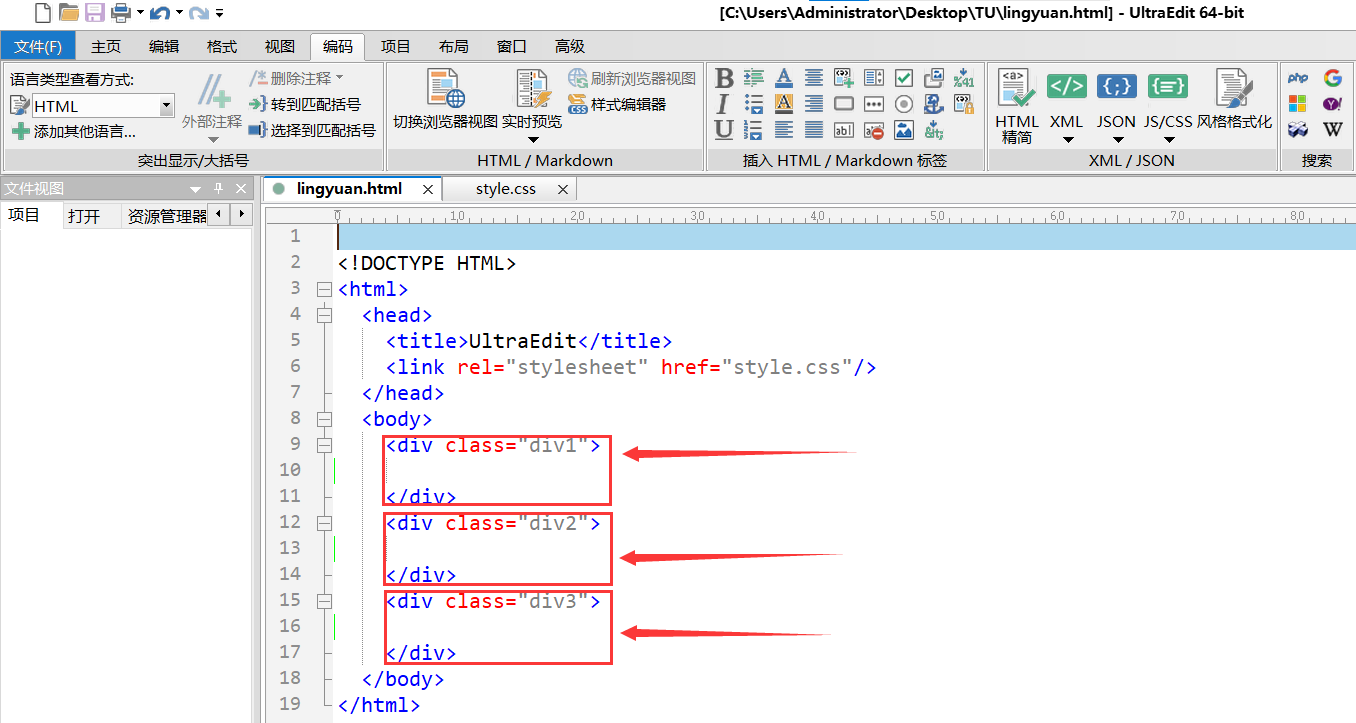
首先在“.html”文件中写入三个主要的窗体代码,并相应命名。

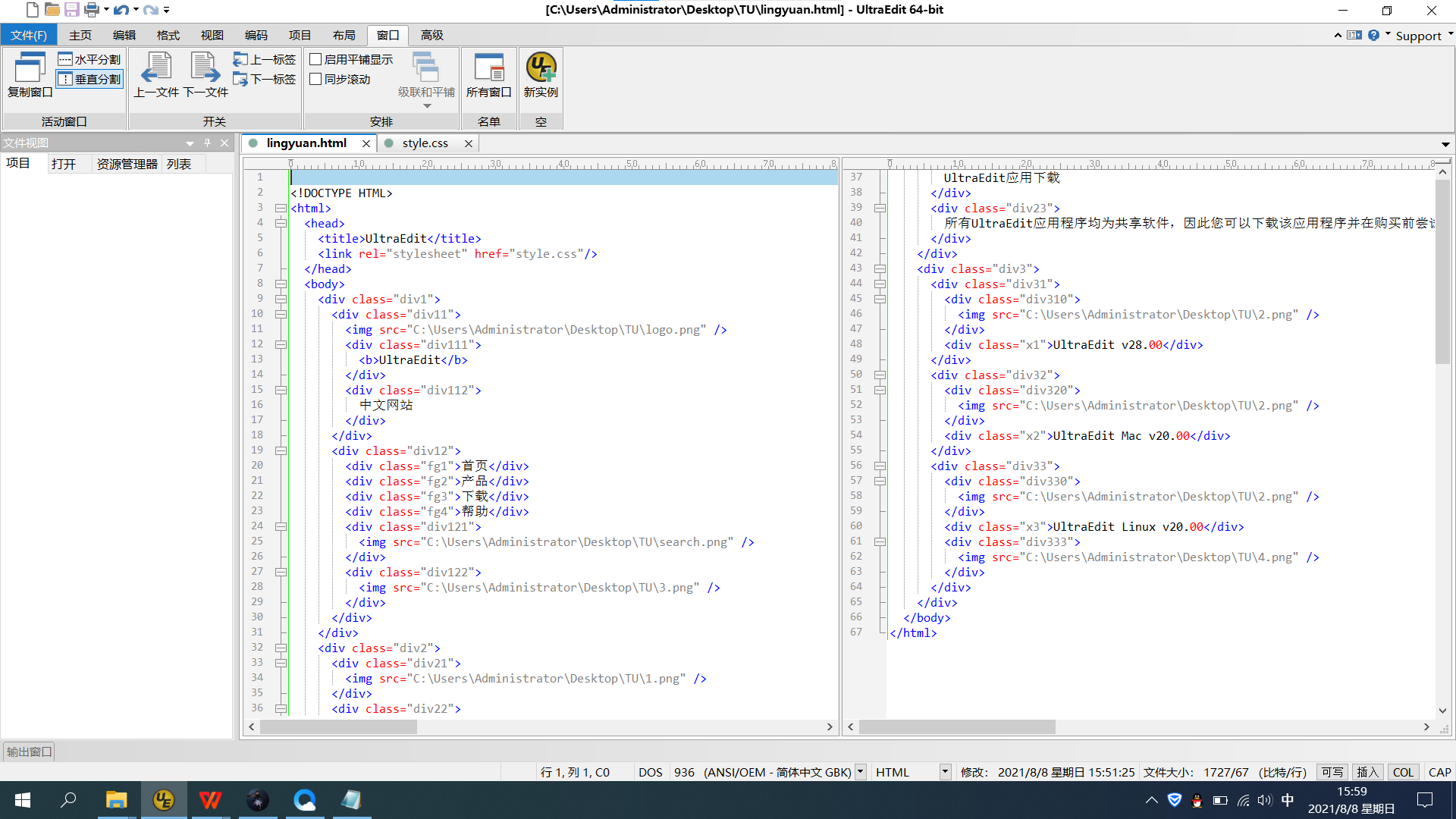
然后在每个窗体中又分别加入一些小窗体,以及将要用到的文字和图片,不用管实际网页中的排面,先把这些要显示的内容全加上,注意分好区域,在相应的区域添加。

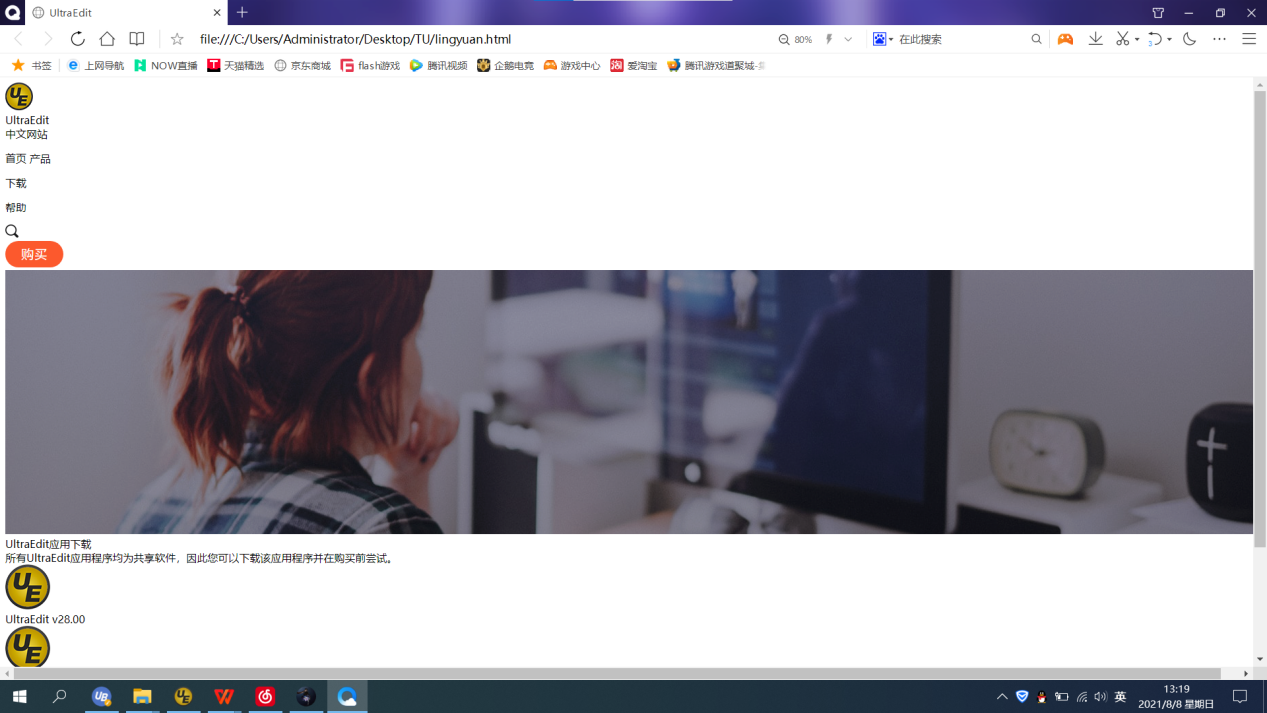
此时打开浏览器可以得到如图7的效果。

最后就是调整这些内容的显示位置,美化排面,这个步骤主要在“.css”文件中完成。
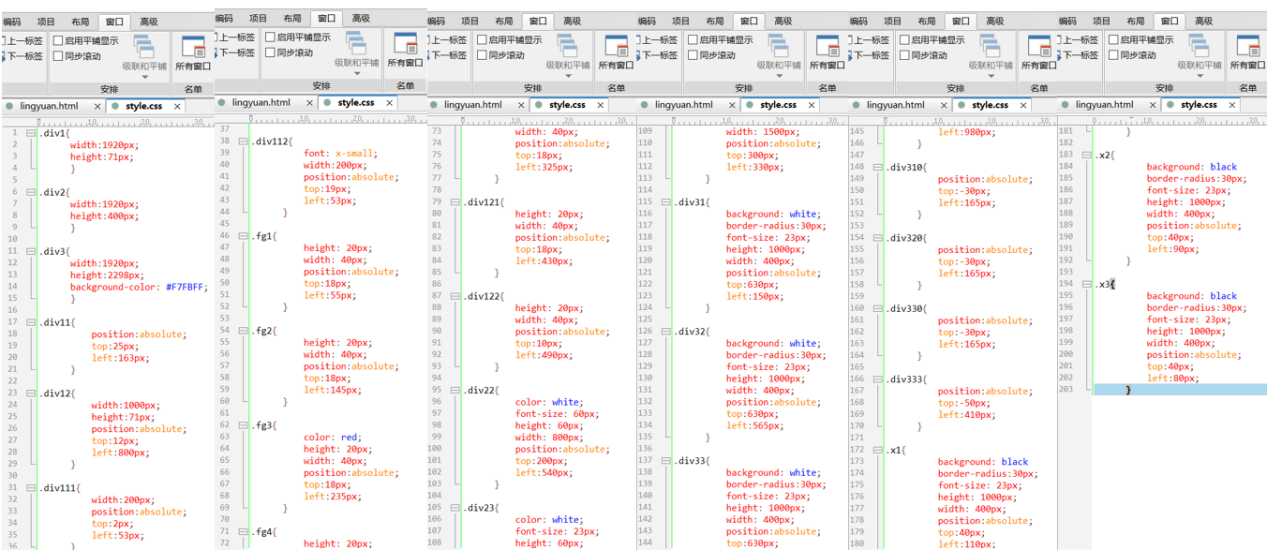
因为在“.html”文件中已经对每个窗体、框架进行命名,此时在“.css”中直接操作这些名称对应的窗体或文字就可以了,样式的修改调用“样式编辑器”来完成。主要修改的内容包括颜色、字体样式、显示位置等。如图8是最终制作的完整CSS代码。

最后打开浏览器查看效果,虽然是粗仿,但样式已经体现(只体现这一页,下划之后的内容未制作)。

在制作网页时的两个关键之处是框架结构预设以及HTML代码和CSS代码的分离。前者能够让我们后续的制作富有条理,避免出现返回修改代码时结构有过大的变动;后者让代码的书写与阅读更容易,保证效率的同时避免代码量过多分不清各代码区间。
以上便是使用UltraEdit制作网页的一个实例演示,实践往往比理论来得深刻,自己动手做一做吧!
在熟知UltraEdit各功能的情况下,制作网页还是很方便的,当然UltraEdit不仅仅只能制作网页,它还能完成很多其它的任务,欢迎前往UltraEdit中文网站下载软件试用。
作者:零缘
展开阅读全文
︾
读者也喜欢这些内容:

为什么使用UE编辑器会出现应用错误,Ultraedit应用程序错误怎么办
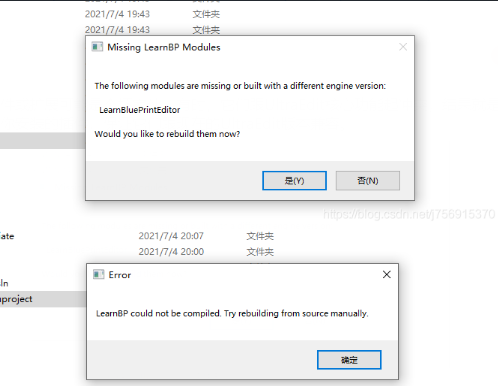
在现代的数字时代,文本编辑器是计算机用户不可或缺的工具之一。UltraEdit(UE)作为一款备受欢迎的文本编辑器,为用户提供了丰富的功能和出色的编辑体验。然而,有时用户可能会遇到应用程序错误的问题,这不仅影响了工作效率,还让人感到困扰。本文将深入研究为什么使用UE编辑器会出现应用错误,Ultraedit应用程序错误怎么办。同时,我们还将分享一些防止UE编辑器报错的实用技巧,以确保你的编辑体验始终顺畅无阻。...
阅读全文 >

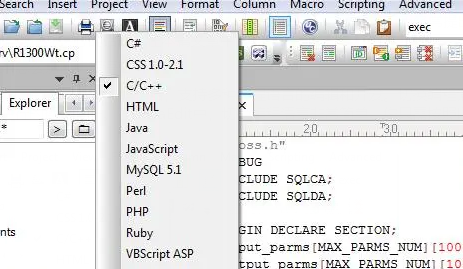
ultraedit怎么切换编程语言,ultraedit支持哪些编程语言
ultraedit怎么切换编程语言,ultraedit支持哪些编程语言——这不仅是新手经常提出的问题,也是许多编程老鸟都关心的话题。在本篇文章中,我们将一探究竟。...
阅读全文 >

UltraEdit怎么替换一样的开头,UE编辑器批量替换则么做
UltraEdit作为一款多功能的文本编辑器,在程序开发和数据处理方面具有不小的影响力。但除了基础的编辑功能,它还有一个经常被忽视但极其强大的功能,那就是批量替换。这个功能在处理大规模文本数据,尤其是需要替换相同开头或者特定格式的文本时,具有不可或缺的价值。...
阅读全文 >

怎么将UltraEdit-32转换为excel格式,怎么把UE文件导出为表格
在日常工作中,UltraEdit-32常被用作文本编辑和代码编写,但它的用途远不止这些。很多人可能不知道,这款编辑器还具备将文本数据转换为Excel表格的能力,而且操作十分简便。接下来,本文将详细解析怎么将UltraEdit-32转换为excel格式,怎么把UE文件导出为表格的内容。...
阅读全文 >