发布时间:2022-01-12 14: 38: 42
我们所接触的网页大多是绚丽多彩的,较之于黑白图文,合适的色彩往往给人的感观更佳。但色彩种类繁多,记忆其信息是很困难的,制作网页过程中不得不边查色彩资料边写代码,特别费时。而UltraEdit并没有让我们失望,它的色彩获取及插入完全可以满足我们的需求。
本文章主要介绍使用UltraEdit制作网页时的色彩操作,希望能对你有所帮助。
一、HTML中色彩的表示
HTML中色彩的表达方式一共有三种。
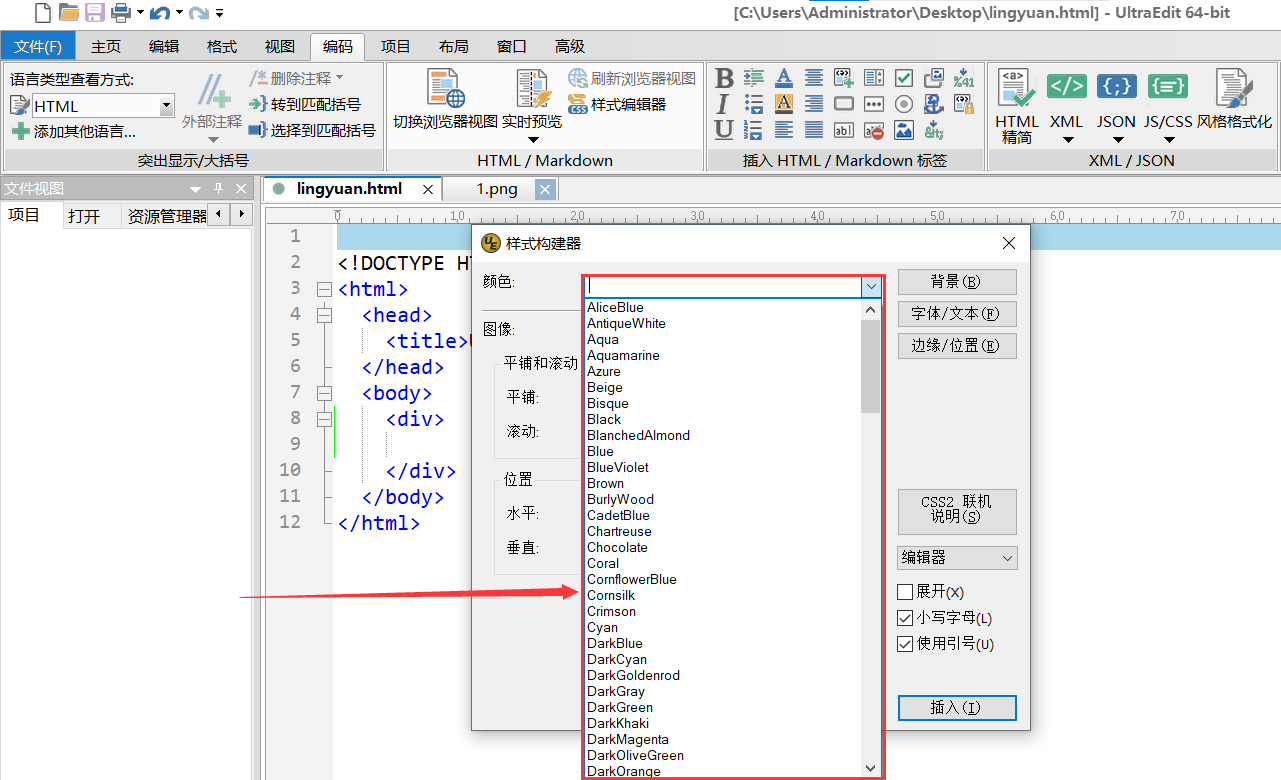
第一种:英文单词表示,如blue、white、red之类的。但这种表示有一定的局限性,总有人的英语水平不太好加之我们也记不住那么多色彩,有的色彩用英语也不好表达,比如深紫色、深绿色等。
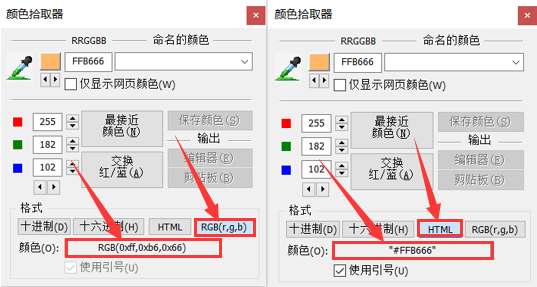
第二种:rgb函数表示色彩,rgb(数字x,数字y,数字z),其中x代表红颜色,y代表绿色,z代表蓝色。这三种颜色被称为三原色,我们可以通过调整函数中的数字来改变颜色,不过我们也不知道那个颜色该用那个数字来描述。
第三种:使用#000000这种形式表示,数据都是十六进制的数,前两位代表红,中间两位代表绿,后两位代表蓝,含义与rgb相同,并且获得对应颜色的数据也不容易。
值得庆幸的是UltraEdit提供这三种色彩的表示方法,调用起来很方便。


二、背景色彩
使用UltraEdit修改背景有两种方式。
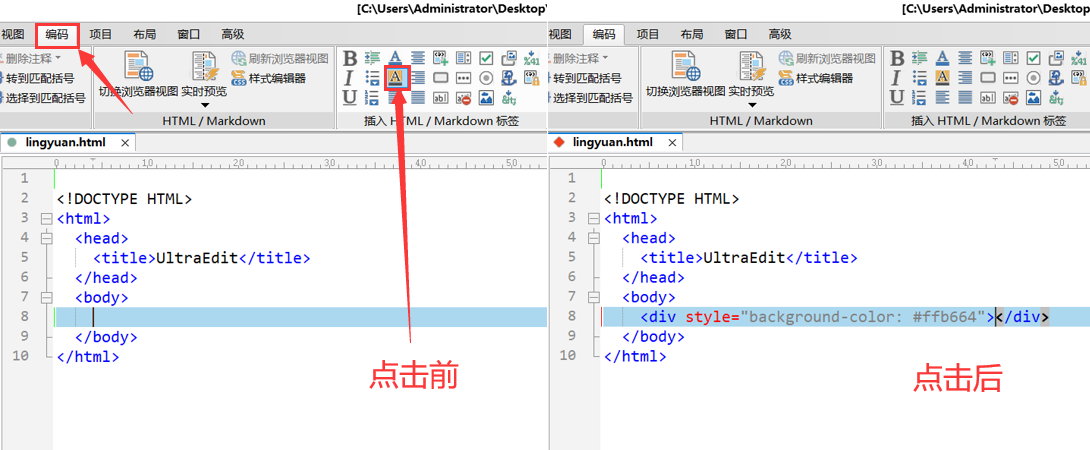
一种是直接生成框架代码及颜色代码,可以说一步完成。

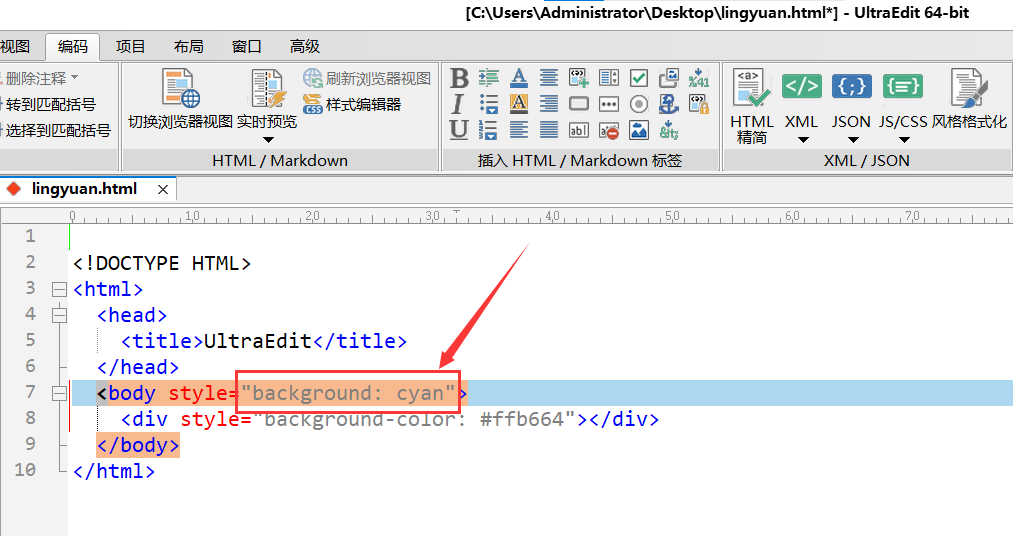
如图3所示,点击插入背景后会直接获得写好的窗体(div)代码及颜色代码。此过程忽略颜色的选取,取色的细节不做赘述,欢迎参考其它文章了解,此过程只讲解HTML相关的色彩操作。这种用法很方便,但因为框架固定,使用的范围有限。
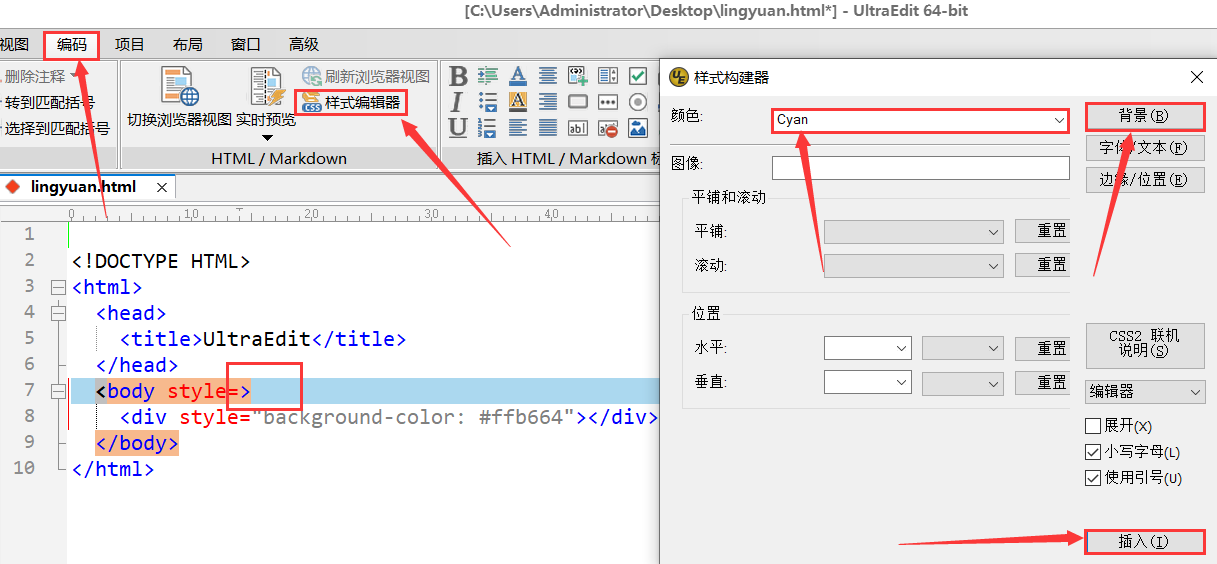
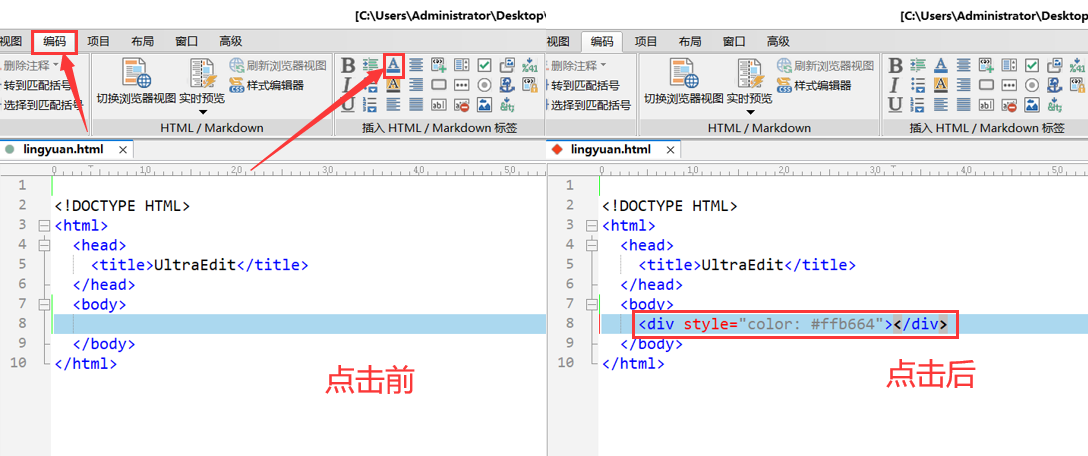
第二种是调用“样式编辑器”,可以获得除框架之外的颜色代码,如此可以根据需求想往哪加就加到哪。


虽然任何可更改的区域都能添加,但框架代码需要自己写。
三、前景色彩
前景与背景调用的代码形式不同,背景色彩的标志词是background,前景色彩的则是color。前景可以理解为内容物的色彩,比如说蓝色背景的窗体里面显示红色字体,红色就是前景。
前景色彩同样也有两种设置方式。

调用“样式编辑器”的使用步骤与背景设定时相同,此处不再做细致讲解。
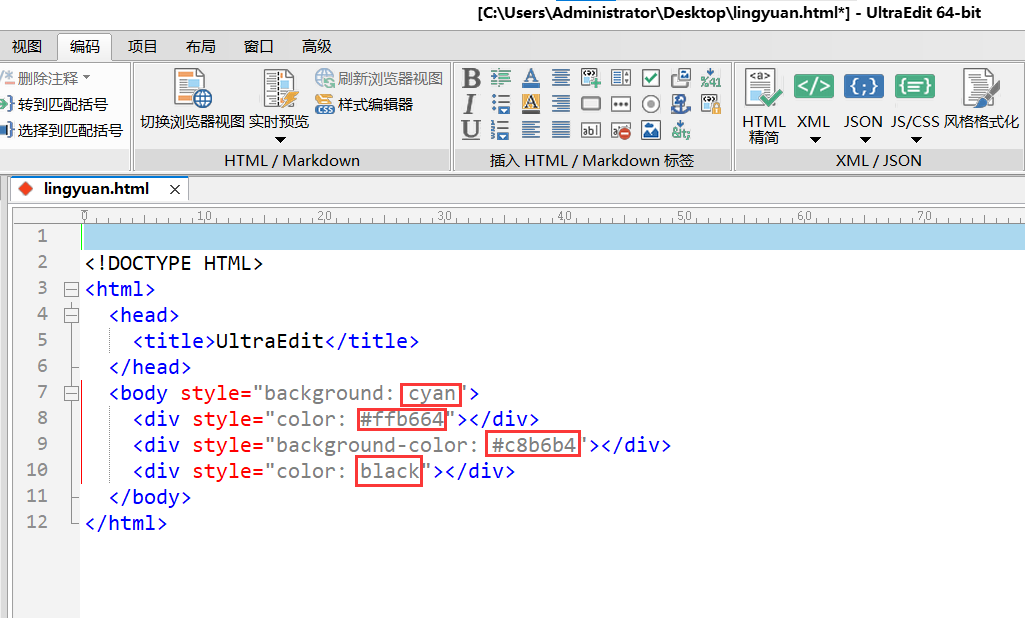
无论是背景还是前景,变更颜色时也不用全部替换,只需要修改后面表示颜色的内容即可。

以上便是使用UltraEdit制作网页的相关色彩操作。
UltraEdit除了能制作网页之外还能完成很多其它的操作,欢迎前往UltraEdit中文网站下载软件试用。
作者:零缘
展开阅读全文
︾
读者也喜欢这些内容:

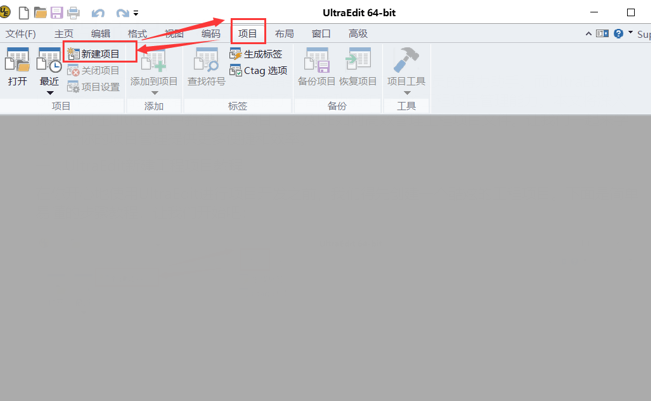
ultraedit新建工程项目教程,UE怎么管理工程项目文件
随着计算机技术的不断发展,文本编辑器成为程序员和开发人员的得力助手。而UltraEdit(UE)作为其中的佼佼者,为用户提供了丰富的功能和强大的工程项目管理能力。本文将深入探讨如何在UltraEdit中新建工程项目,以及UE如何高效管理工程项目文件。让我们一起来学习,为你的项目管理提供更多便捷和效率。...
阅读全文 >

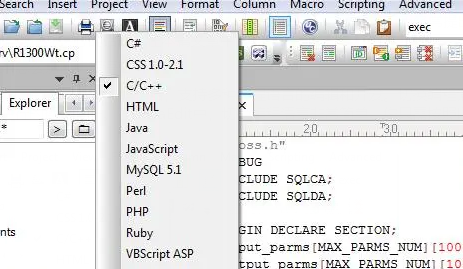
ultraedit怎么切换编程语言,ultraedit支持哪些编程语言
ultraedit怎么切换编程语言,ultraedit支持哪些编程语言——这不仅是新手经常提出的问题,也是许多编程老鸟都关心的话题。在本篇文章中,我们将一探究竟。...
阅读全文 >

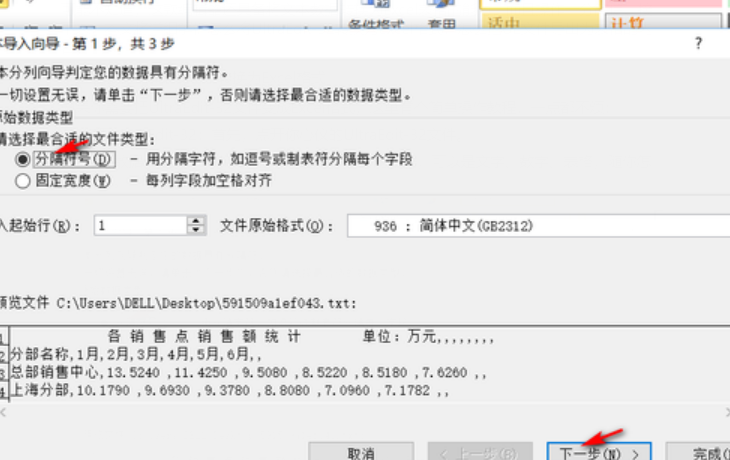
怎么将UltraEdit-32转换为excel格式,怎么把UE文件导出为表格
在日常工作中,UltraEdit-32常被用作文本编辑和代码编写,但它的用途远不止这些。很多人可能不知道,这款编辑器还具备将文本数据转换为Excel表格的能力,而且操作十分简便。接下来,本文将详细解析怎么将UltraEdit-32转换为excel格式,怎么把UE文件导出为表格的内容。...
阅读全文 >

UltraEdit、Editplus、EmEditor有什么区别,为什么会推荐使用UltraEdit
在数字化时代,文本编辑器成为各行各业专业人士和创作者不可或缺的工具之一。无论你是个码农、写作家,还是各行各业的大神,你都需要一个高效、功能强大的文本编辑器来处理你的文字、代码和数据。在这个领域,UltraEdit、Editplus和EmEditor都是炙手可热的选择。今天,咱们就深入挖掘一下UltraEdit、Editplus、EmEditor有什么区别,还要告诉你为什么会推荐使用UltraEdit。...
阅读全文 >